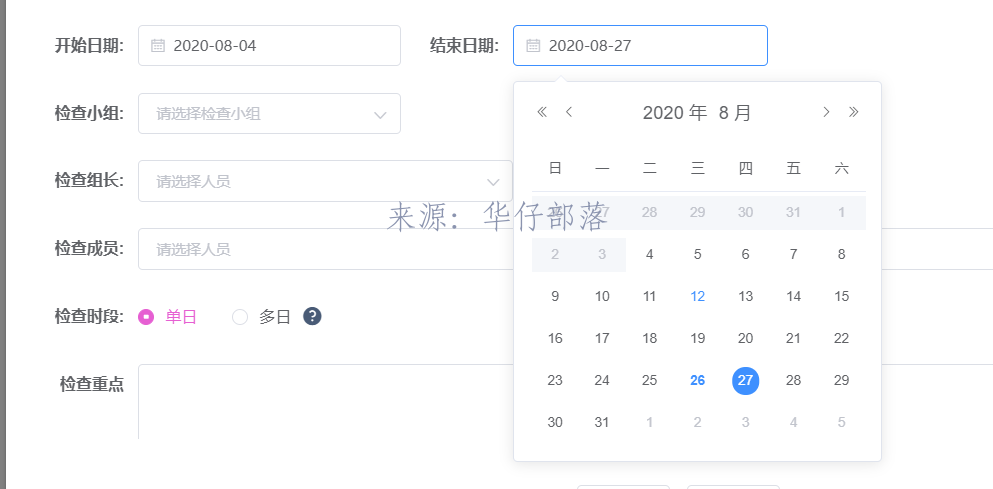
一般<el-date-picker/>使用会出现起始日期和结束日期,结束日期不能早与起始日期,选择了其实日期后,结束日期大于起始日期的不可选,置灰,同理先选结束日期后再选起始日期,那么起始日期不能选截止日期后面的。如图
实现效果:
<el-row> <el-col :span="7"> <el-form-item label="开始日期:" label-width="90px" prop="planStartDate" class="planStartDate"> <el-date-picker v-model.trim="qualityCheckPlanSaveDto.qualityCheckPlan.planStartDate" :picker-options="pickerIssueOptions" value-format="yyyy-MM-dd" type="date" placeholder="请选择计划开始日期" default-value="" /> </el-form-item> </el-col> <el-col :span="17"> <el-form-item label="结束日期:" label-width="90px" prop="planEndDate" class="planEndDate"> <el-date-picker v-model.trim="qualityCheckPlanSaveDto.qualityCheckPlan.planEndDate" :picker-options="pickerExpireOptions" value-format="yyyy-MM-dd" type="date" placeholder="请选择计划结束日期" default-value="" /> </el-form-item> </el-col> </el-row>
data(){
return{
qualityCheckPlanSaveDto: JSON.parse(JSON.stringify(this.childData)),
pickerIssueOptions: {
disabledDate: (time) => {
if (!this.qualityCheckPlanSaveDto.qualityCheckPlan.planEndDate) { return false }
return time.getTime() > new Date(this.qualityCheckPlanSaveDto.qualityCheckPlan.planEndDate.replace(/-/g, '/')).getTime()
}
},
pickerExpireOptions: {
disabledDate: (time) => {
if (!this.qualityCheckPlanSaveDto.qualityCheckPlan.planStartDate) { return false }
return time.getTime() < new Date(this.qualityCheckPlanSaveDto.qualityCheckPlan.planStartDate.replace(/-/g, '/')).getTime()
}
}
}
}





还没有评论,来说两句吧...