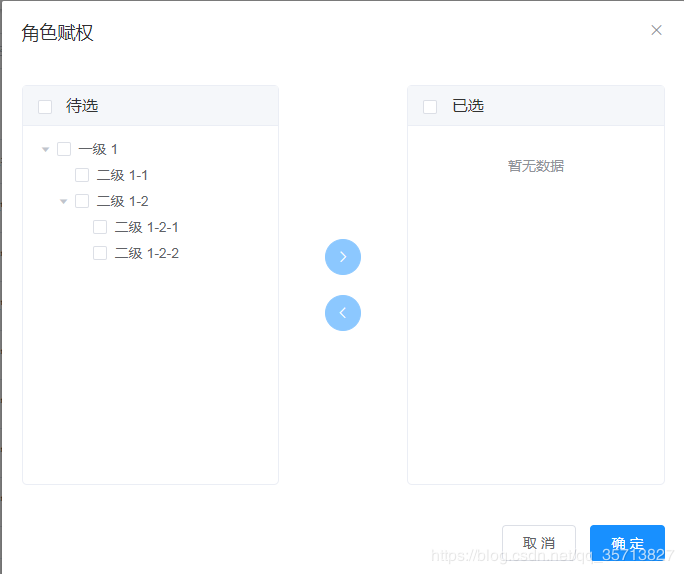
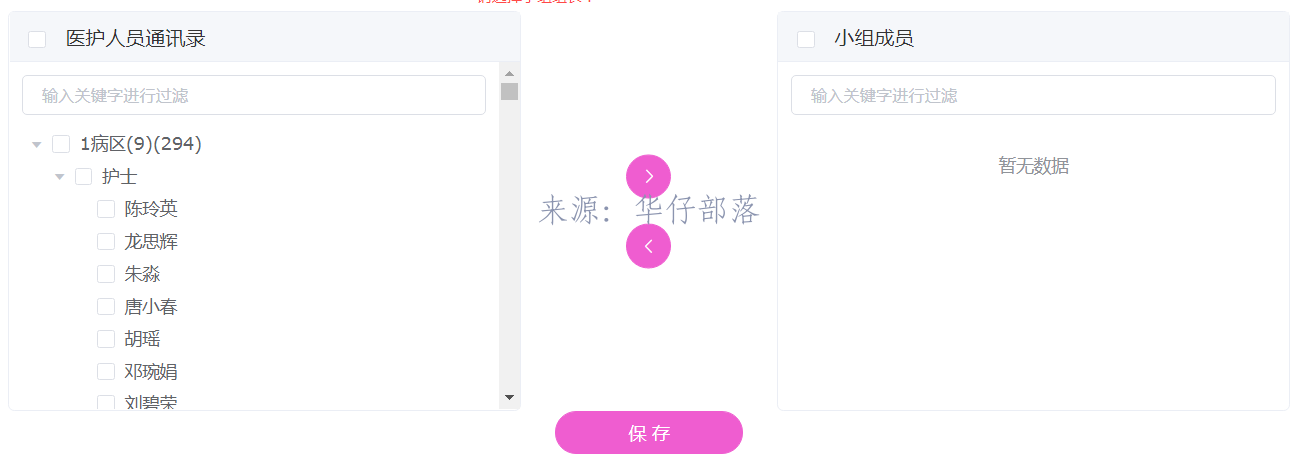
效果:
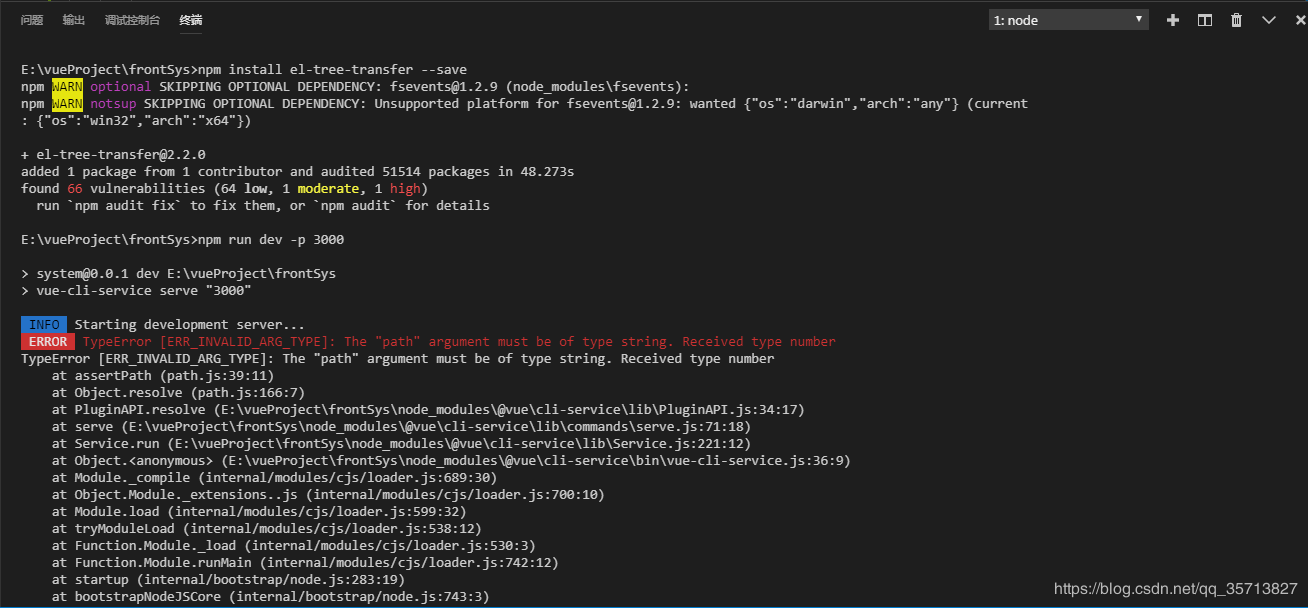
首先下载插件:
npm install el-tree-transfer --save或npm i el-tree-transfer -S
结果如下即成功:
然后引入:
<script>
import treeTransfer from 'el-tree-transfer' // 引入
export defult {
data(){
return:{
title: ["待选","已选"], //标题 类型:Array 必填:false 默认:["源列表", "目标列表"]
mode: "transfer", //设置模式,字段可选值为transfer|addressList 类型:String 必填:false 补充:mode默认为transfer模式,即树形穿梭框模式,可配置字段为addressList改为通讯录模式,通讯录模式时按钮不可自定义名字,如要自定义标题名在title数组传入四个值即可,addressList模式时标题默认为通讯录、收件人、抄送人、密送人
fromData:[ //源数据 类型:Array 必填:true 补充:数据格式同element-ui tree组件,但必须有id和pid
{
id: "1",
pid: 0, //自定义pid的参数名,默认为"pid" 必填:false
label: "一级 1",
children: [
{
id: "1-1",
pid: "1",
label: "二级 1-1",
disabled: true,
children: []
},
{
id: "1-2",
pid: "1",
label: "二级 1-2",
children: [
{
id: "1-2-1",
pid: "1-2",
children: [],
label: "二级 1-2-1"
},
{
id: "1-2-2",
pid: "1-2",
children: [],
label: "二级 1-2-2"
}
]
}
]
},
],
toData:[] //目标数据 类型:Array 必填:true 补充:数据格式同element-ui tree组件,但必须有id和pid
}
},
methods:{
// 切换模式 现有树形穿梭框模式transfer 和通讯录模式addressList
changeMode() {
if (this.mode == "transfer") {
this.mode = "addressList";
} else {
this.mode = "transfer";
}
},
// 监听穿梭框组件添加
add(fromData,toData,obj){
// 树形穿梭框模式transfer时,返回参数为左侧树移动后数据、右侧树移动后数据、移动的{keys,nodes,halfKeys,halfNodes}对象
// 通讯录模式addressList时,返回参数为右侧收件人列表、右侧抄送人列表、右侧密送人列表
console.log("fromData:", fromData);
console.log("toData:", toData);
console.log("obj:", obj);
},
// 监听穿梭框组件移除
remove(fromData,toData,obj){
// 树形穿梭框模式transfer时,返回参数为左侧树移动后数据、右侧树移动后数据、移动的{keys,nodes,halfKeys,halfNodes}对象
// 通讯录模式addressList时,返回参数为右侧收件人列表、右侧抄送人列表、右侧密送人列表
console.log("fromData:", fromData);
console.log("toData:", toData);
console.log("obj:", obj);
}
},
components:{ treeTransfer } // 注册
}
</script>最后就可以想使用其他组件一样使用el-tree-transfer了:
<template>
<div>
// 其他代码
...
// 使用树形穿梭框组件
<tree-transfer
:title="title" //标题 类型:Array 必填:false 默认:["源列表", "目标列表"]
:from_data='fromData' //源数据 类型:Array 必填:true 补充:数据格式同element-ui tree组件,但必须有id和pid
:to_data='toData' //目标数据 类型:Array 必填:true 补充:数据格式同element-ui tree组件,但必须有id和pid
:defaultProps="{label:'label'}" //配置项-同el-tree中props 必填: false 补充:用法和el-tree的props一样
@addBtn='add' //点击添加按钮时触发的事件 回调参数:function(fromData,toData,obj),树形穿梭框transfer模式分别为1.移动后左侧数据,2.移动后右侧数据,3.移动的节点keys、nodes、halfKeys、halfNodes对象;通讯录addressList模式时返回参数为右侧收件人列表、右侧抄送人列表、右侧密送人列表
@removeBtn='remove' //点击移除按钮时触发的事件 回调参数:function(fromData,toData,obj),树形穿梭框transfer模式分别为1.移动后左侧数据,2.移动后右侧数据,3.移动的节点keys、nodes、halfKeys、halfNodes对象;通讯录addressList模式时返回参数为右侧收件人列表、右侧抄送人列表、右侧密送人列表
:mode='mode' //设置模式,字段可选值为transfer|addressList 类型:String 必填:false 补充:mode默认为transfer模式,即树形穿梭框模式,可配置字段为addressList改为通讯录模式,通讯录模式时按钮不可自定义名字,如要自定义标题名在title数组传入四个值即可,addressList模式时标题默认为通讯录、收件人、抄送人、密送人
height='400px' //高度 类型:String 必填:false 默认:320px
filter //是否开启筛选功能 类型:Boolean 必填:false
openAll> //是否默认展开全部 类型:Boolean 必填:false
</tree-transfer>
</div>
</template>注意:
在使用过程中发现了一个问题,如果按照官方文档提供的api设置node_key值,穿梭树移动数据会失败,后端会报错,一定得使用id值才能正常操作。









还没有评论,来说两句吧...