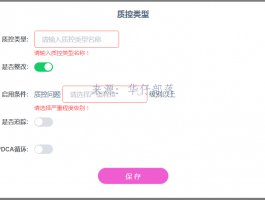
下拉框中选项需要自定义颜色
代码:
<el-form-item label="启用条件:" label-width="90px" prop="measureParamLevelId"> <span>质控问题</span> <el-select ref="measureParamLevelId" v-model="qualityCheckType.measureParamLevelId" class="width180" placeholder="请选择严重程度" @change="chageTextColor($event,'measureParamLevelId')"> <el-option v-for="item in paramLevelList" :key="item.id" :label="item.levelName" :value="item.id" v-html="'<span style=color:'+item.color+'>'+item.levelName+'</span>'" /> </el-select> <span>级别以上</span> </el-form-item>
chageTextColor($event, selectedRef) {
const color = this.getColor($event)
// 改变下拉框颜色值
this.$refs[selectedRef].$el.children[0].children[0].style.color = '' + color + ''
}方法:
1、给el-select标签绑定change方法 @change="chageTextColor($event,'measureParamLevelId')"
2、方法传入两个值,一个$event 表示默认参数 为当前选择值 'measureParamLevelId'值ref中的值
3、给el-option 增加v-html内容 v-html="'<span style=color:'+item.color+'>'+item.levelName+'</span>'"
4、实现changeTextColor方法,利用以下代码修改input的颜色值(选项选中后回显显示的颜色)
this.$refs[selectedRef].$el.children[0].children[0].style.color = '' + color + ''






getColor(value) {
for (const i in this.paramLevelList) {
if (this.paramLevelList[i].id === value) {
return this.paramLevelList[i].color
}
}
}