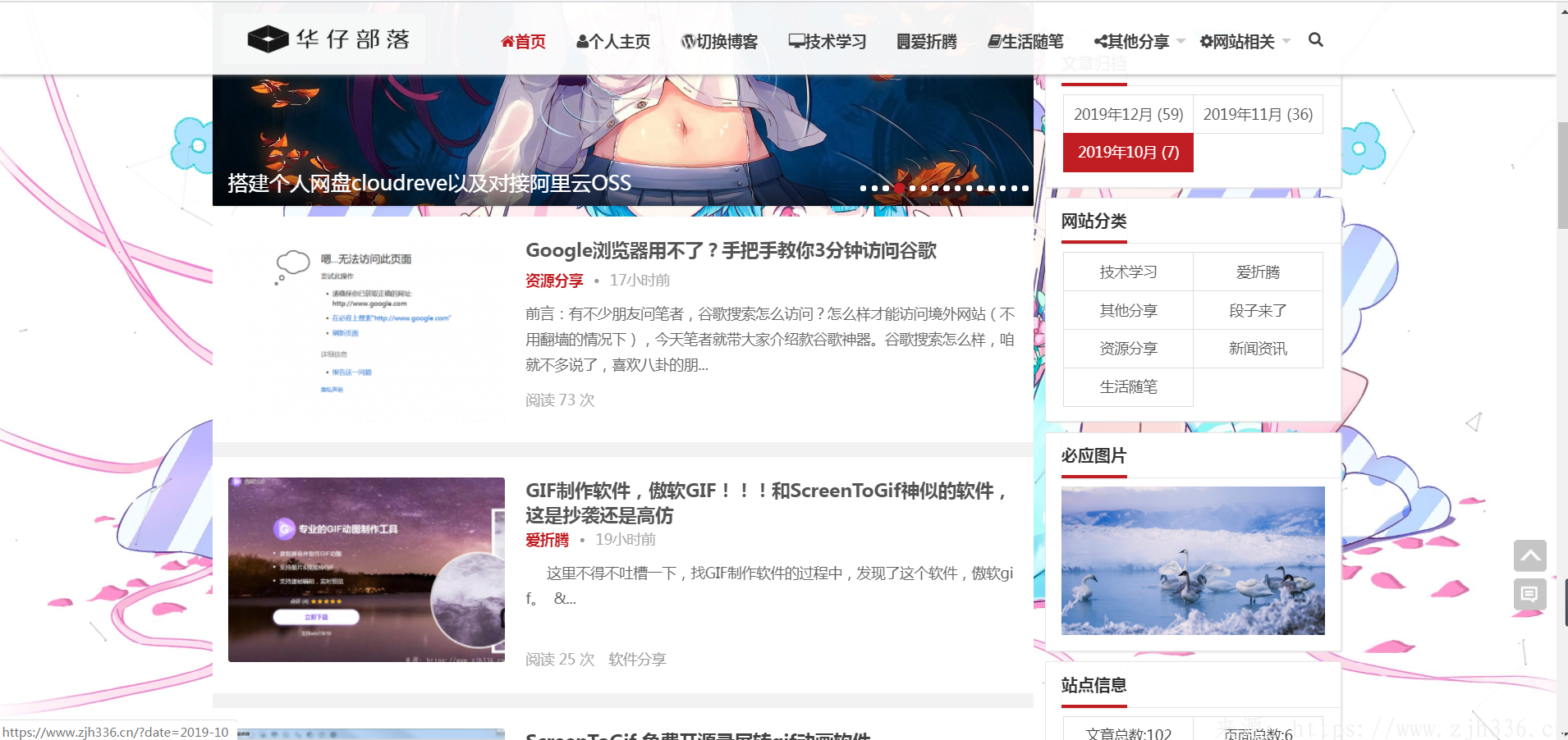
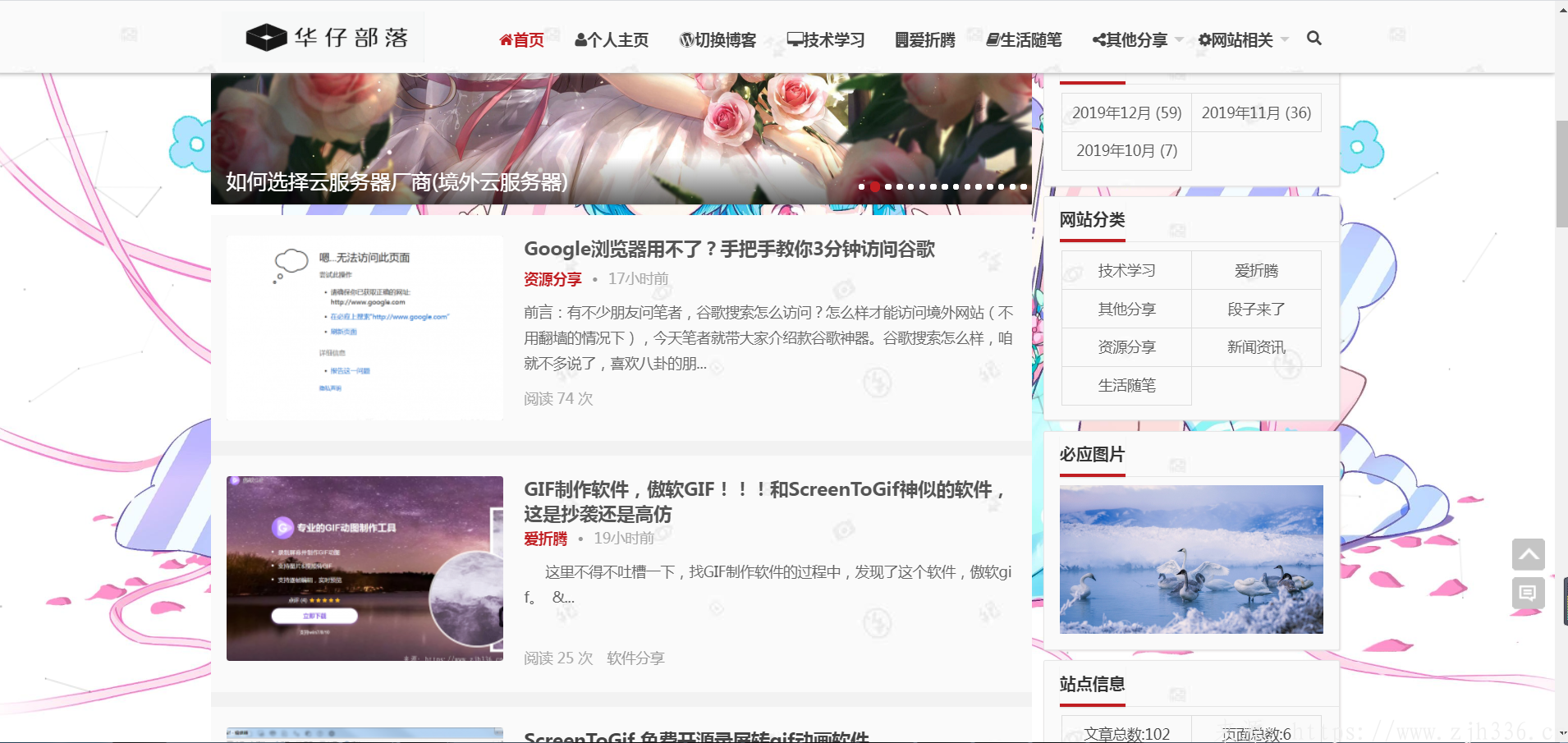
前几日对网站进行了改版,切换了zbpNana主题,将原本的纯博客布局更改为了CMS布局,设置了好看的轮播图片。然后又做了网站背景图设置,可通过两种方式添加网站背景图效果。后来,又增加了各种网站特效,比如《文字输入特效,粒子+抖动效果》,比如《网页动态效果——随鼠标移动的动态触击式线条》。如果有感兴趣的,可以参考之前文章。做了这么多事情,无非就是为了让网站更好看些。今天我又发现了一些美中不足的地方,那就是网站背景图有了,但是很多组件的背景颜色都是白色的,是不是也可以加上背景图片呢。
经过我的反复查看,以及测试,整理出了基于zbpNana主题的各页面元素。可以直接在css中添加如下样式,进行背景图添加
/**
元素背景图设置
article:文章块
aside:侧边栏组件
#menu-box:导航栏
.cat-box:单栏双栏文章块
.right_box_content:热门作者模块
.commentszbp-area:评论相关模块
.comment.commentzpb-list .msg-divCommentPost:发表评论区域
.commentzpb-list .msg:评论列表
*/
article,aside,#menu-box,.cat-box,.right_box_content,.commentszbp-area,.comment-divCommentPost,.commentzpb-list .msg,.item-st{
background-image: url("https://www.zjh336.cn/bz/body_image.jpg") !important;
background-position:left top !important;
background-size:auto !important;
background-repeat:repeat !important;
} 添加后的效果如下








发表评论