在atom编译器中,有一个打字特效插件(activate-power-mode),效果如下:
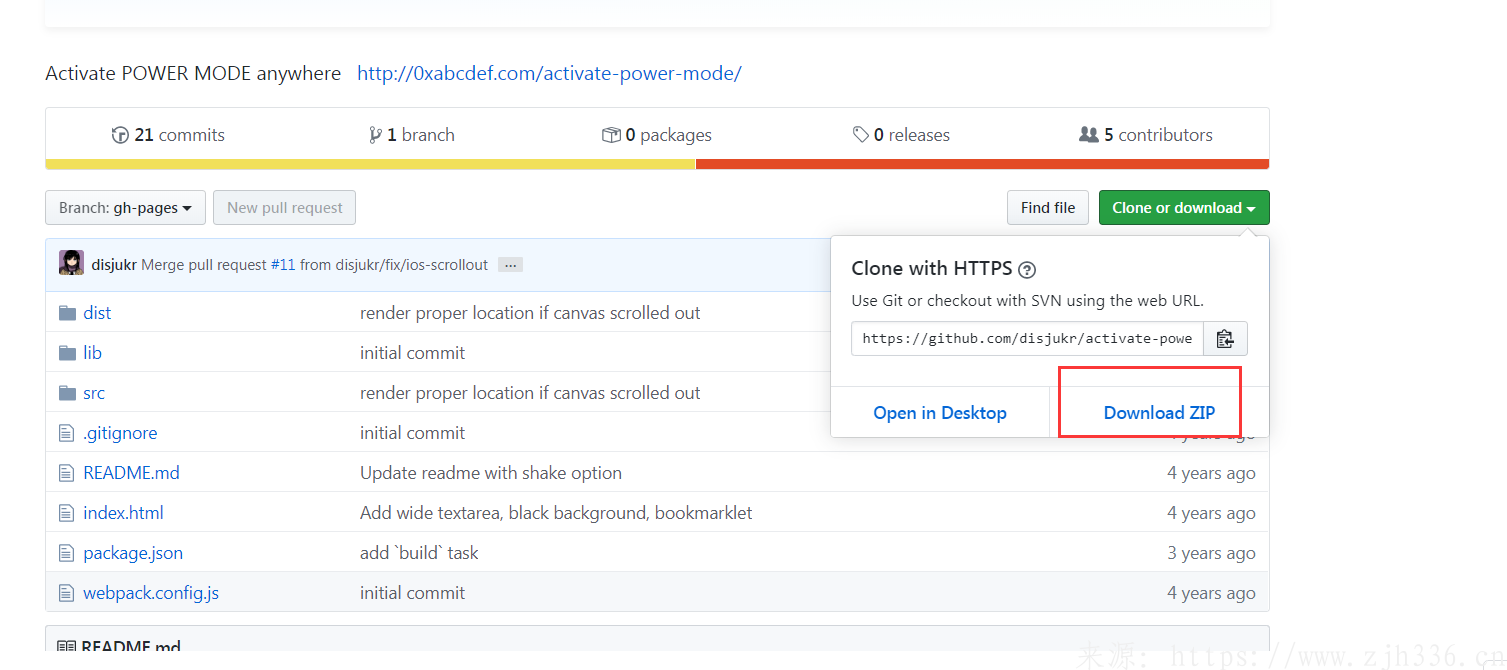
js版activate-power-mode,源码地址如下:
https://github.com/disjukr/activate-power-mode
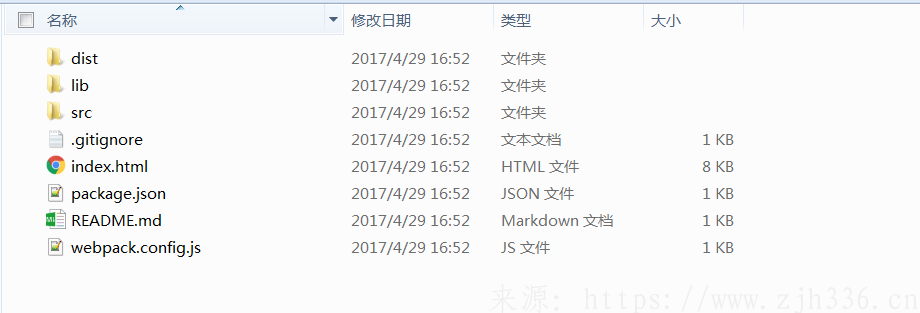
源码下载后目录如下:
打开index.html查看效果
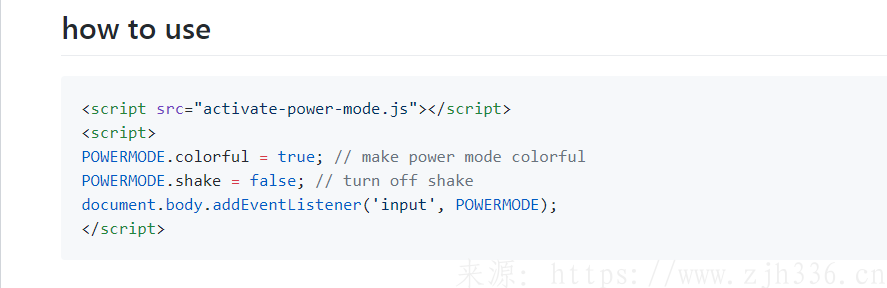
引入方式
将下面代码添加到网站中即可,比如footer.php中,就可全局引用,shake false为不抖动,改为true就有抖动效果
<script src="activate-power-mode.js"></script>
<script>
POWERMODE.colorful = true; // make power mode colorful
POWERMODE.shake = false; // turn off shake
document.body.addEventListener('input', POWERMODE);
</script> 可在下方评论,看看效果










发表评论