前言
本站也建立了三个月了,一直都是使用的服务器本地储存的图片,直接将图片附件上传到网站目录下,写文章时都是直接截图,然后拷贝到编辑器中,也算是方便。但是有些场景下还是有些不够用的,这里就要用到图床了,网上有很多图床,不过还是自己搭建一个更好些,毕竟自己的地盘自己做主。
我的想法呢,肯定是要基于第三方储存的,能集成阿里云OSS的是最好不过的。之前在小游网看到过《基于阿里云OSS的图床教程》这篇文章,使用的是Chevereto的源码。这个源码我通过其他渠道获取到了,Chevereto 3.10.16图床程序去后门免授权版。然后我进行安装部署,这是一款国外的开源软件,安装时是英文界面,可以切换语言。安装部署好后,我却发现了一件事情,到底是怎么集成阿里云OSS的储存呢,根本没有设置的地方呀。由于之前只是匆匆一瞥小游网的教程,于是打开链接仔细阅读。发现了这么一段文字:
那么问题来了,目前网上好像没有可以连接阿里云OSS的图床,那么应该怎么做呢?我在查找资料的时候知道了阿里云还有个ossfs的东西,通过这个软件就可以把你的OSS盘挂载到你主机的目录上。注意:该方法不适合那种高并发的需要进行大量IO读写的操作。
继续往下读,这下就尴尬了,这个ossfs只支持linux系统,虽然我有两个服务器,一个windows,一个linux的。但是我还是想把图床应用部署到windwos下面,毕竟这边配置高些。我可是不会轻易甘心的,总会有办法的。百度搜索,首页的答案并不能让我满意。要么是下个软件的,要么是还要部署javaweb应用的。要么不方便使用,要么没有必要。
直到后来我发现了Lsky Pro,PHP的图床源码,接下来讲讲如何安装部署。
安装部署教程
一、Lsky Pro相关内容
2、官方演示站:https://pic.iqy.ink/ (我建成的图床站:http://img.zjh336.cn/)
3、gitHub地址:https://github.com/wisp-x/lsky-pro
4、Lsk Pro使用手册:https://www.kancloud.cn/wispx/lsky-pro
5、GIT安装包仓库:https://dev.tencent.com/u/wispx/p/lsky-pro-releases/git (全部版本的源码程序包)
6、正式版本下载地址:https://github.com/wisp-x/lsky-pro/releases (版本更新日志)
7、可用最新源码包下载地址:https://github.com/wisp-x/lsky-pro/archive/v1.5.5.zip (直接点击链接下载源码包)
二、简单介绍
1、主要特性
支持第三方云储存,支持本地、阿里云 OSS、腾讯云 COS、七牛云、又拍云。
支持多图上传、拖拽上传、上传预览、全屏预览、页面响应式布局。
简洁的图片管理功能,支持鼠标右键、单选多选等操作。
强大的图片预览功能,支持响应式。
支持全局配置用户初始剩余储存空间、支持单个设置用户剩余储存空间。
支持一键复制图片外链、二维码扫描链接。
支持设置上传文件、文件夹路径命名规则。
支持图片鉴黄功能。
支持文件夹分类功能。
对外开放的上传接口。
2、环境需求
PHP 版本 ≥ 5.6(建议使用PHP7+)
mysql 版本 ≥ 5.5
mysqli 支持
fileinfo 拓展
curl 拓展
rewrite
三、安装部署
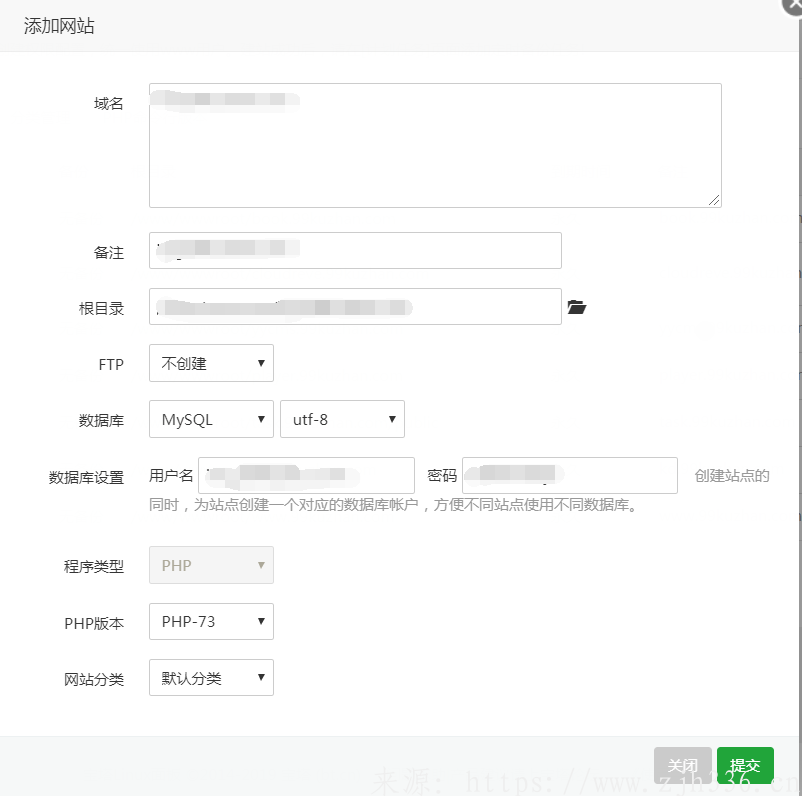
1、宝塔面板新建站点,创建数据库,使用PHP7以上版本
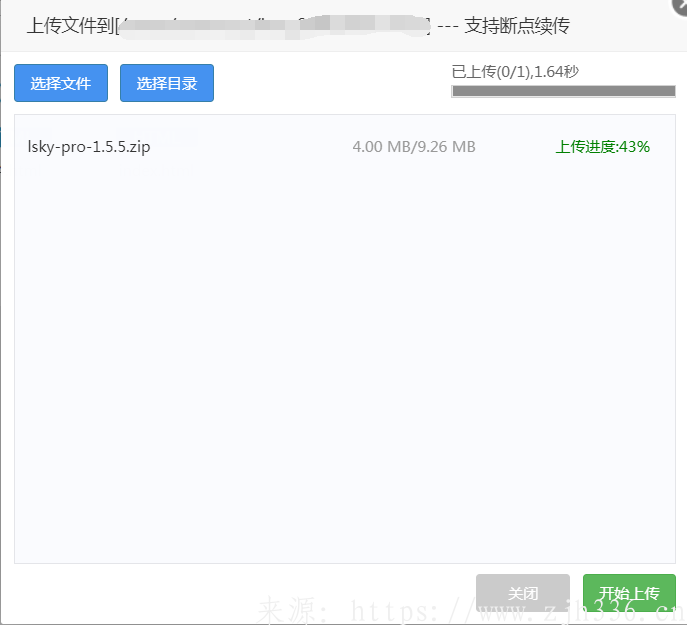
2、上传源码包到站点目录下,并解压文件到当前文件夹内
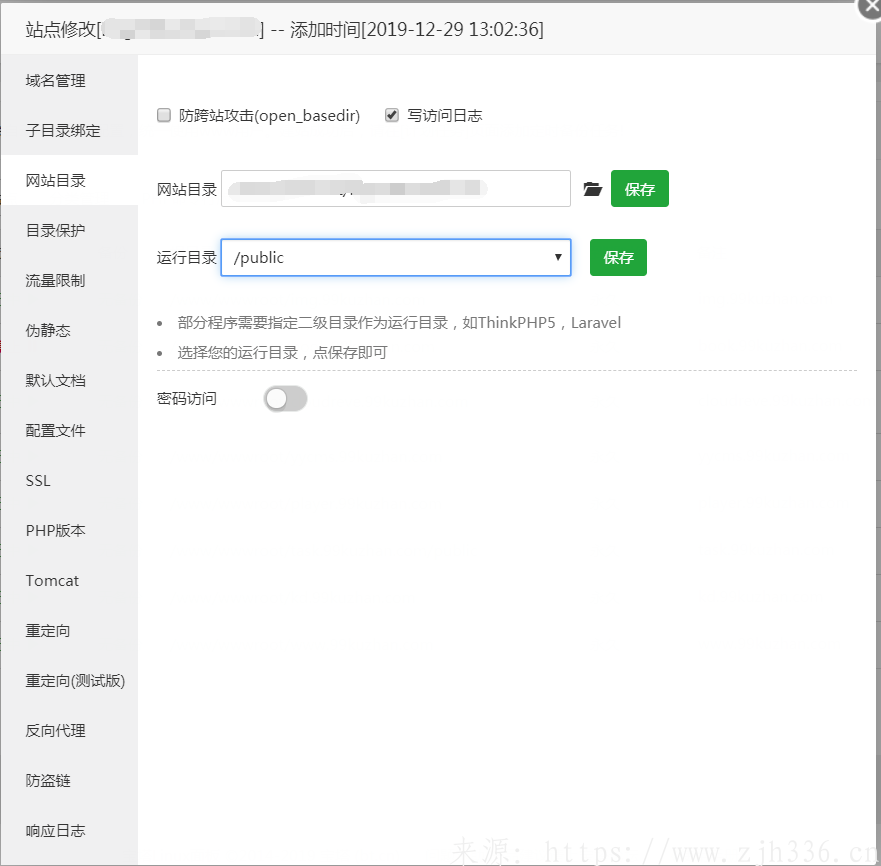
3、修改运行目录为/public
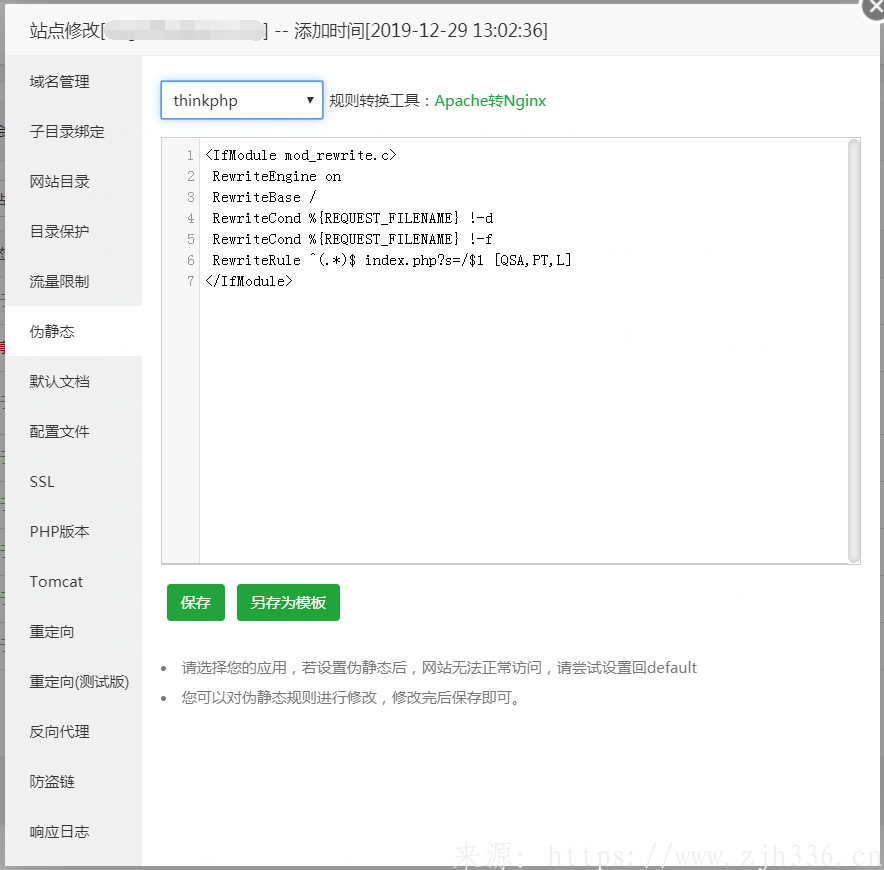
4、修改伪静态为thinkphp
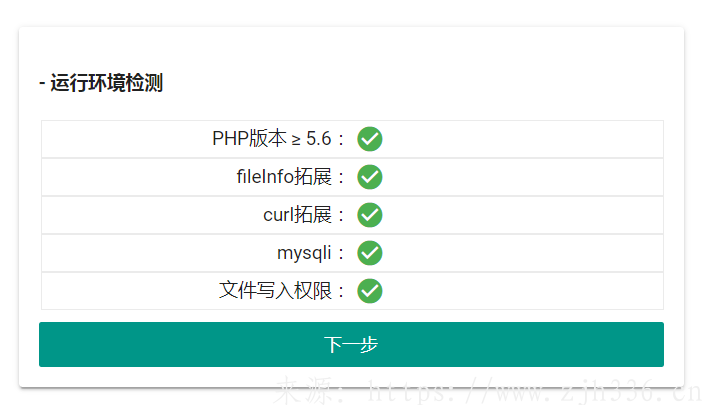
5、访问域名,进入安装界面,检测运行环境
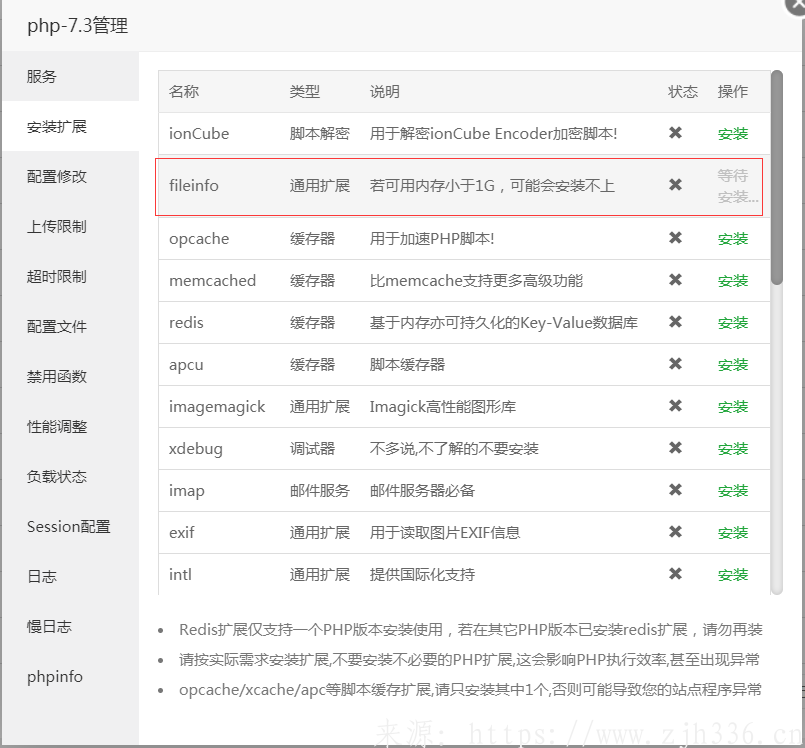
6、打开宝塔面板的PHP设置中安装扩展
7、刷新通过检测,进入下一步
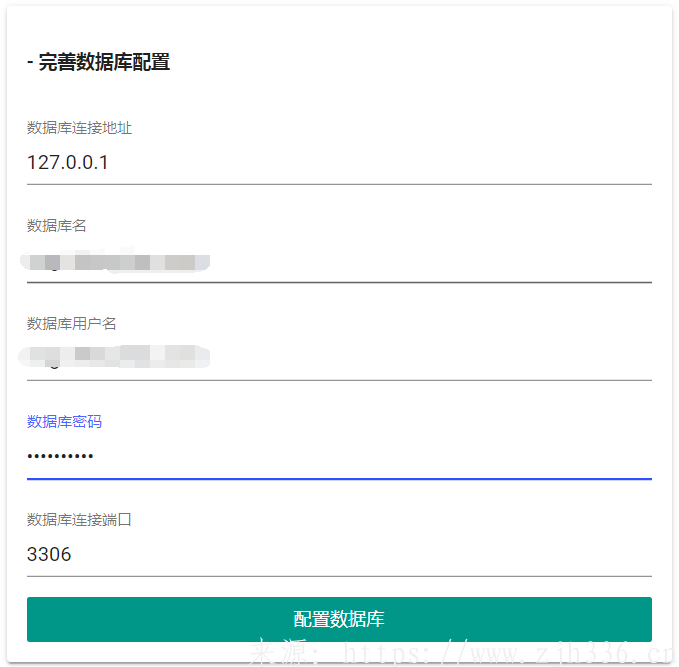
8、填写数据库信息
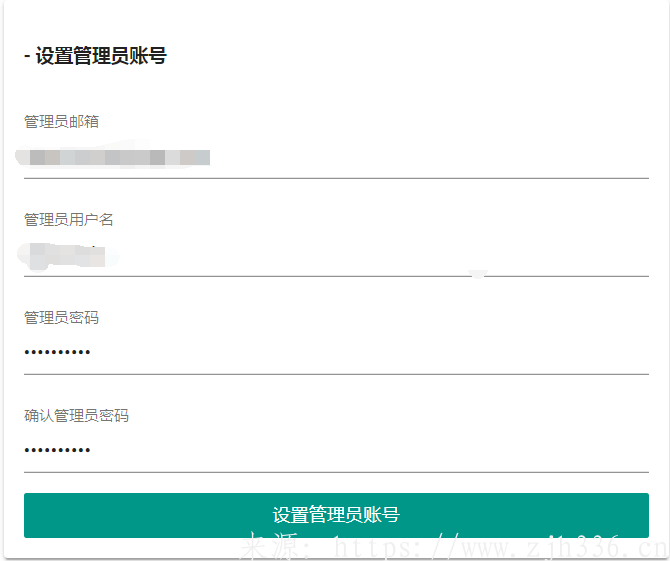
9、设置管理员账号
10、安装成功,跳转网站首页
11、登录账号
四、配置集成阿里云OSS储存
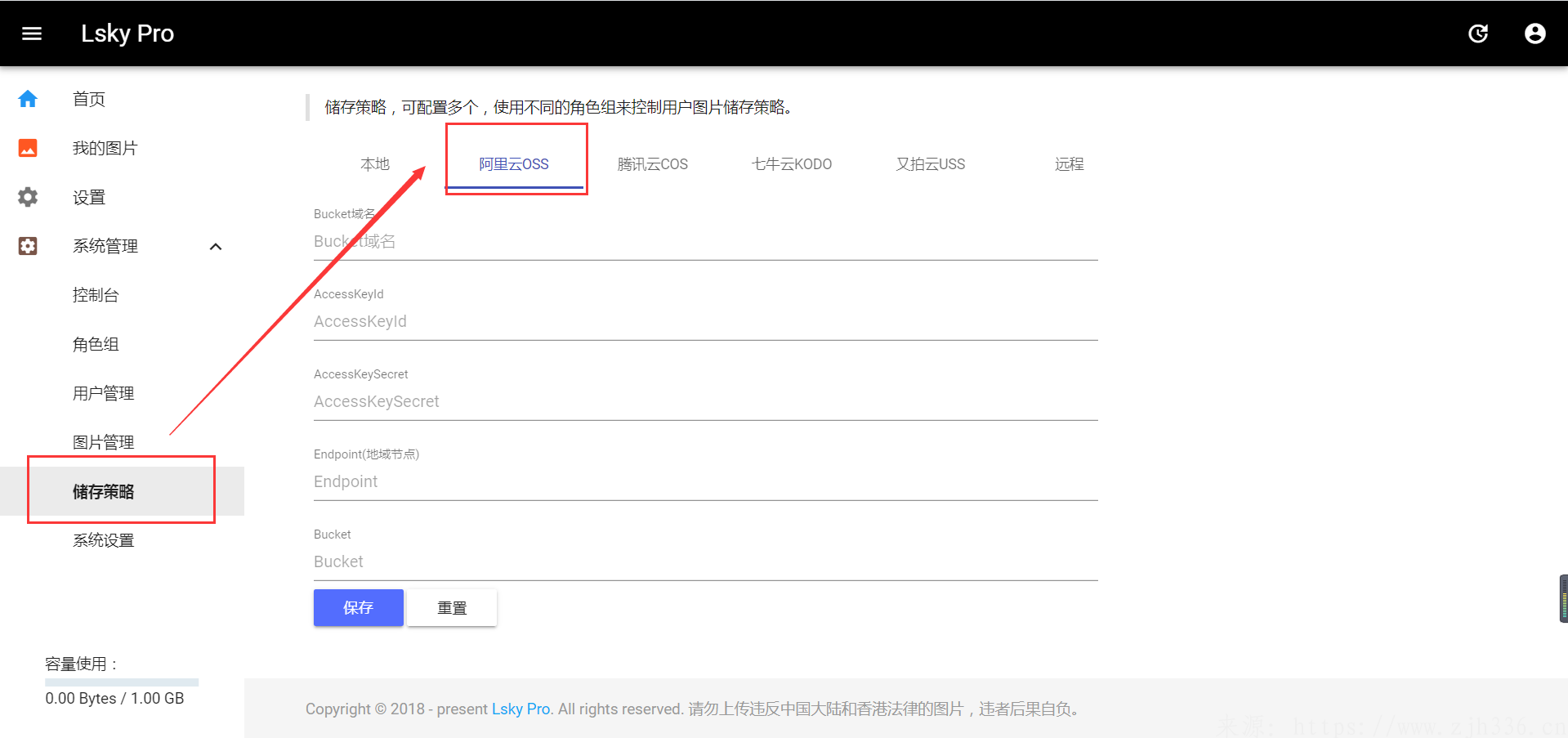
1、点击储存策略,选择阿里云OSS
2、创建阿里云OSS储存bucket、以及相关配置
可参考《搭建个人网盘cloudreve以及对接阿里云OSS》的3.1到3.8项
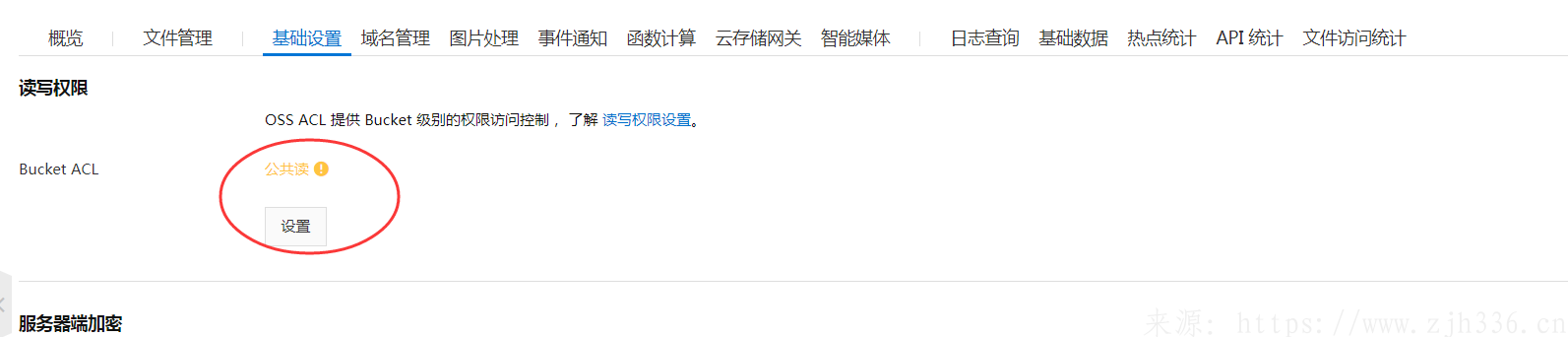
其中唯一不同的地方,就是基础设置中,这里的Bucket ACL要设置成公共读
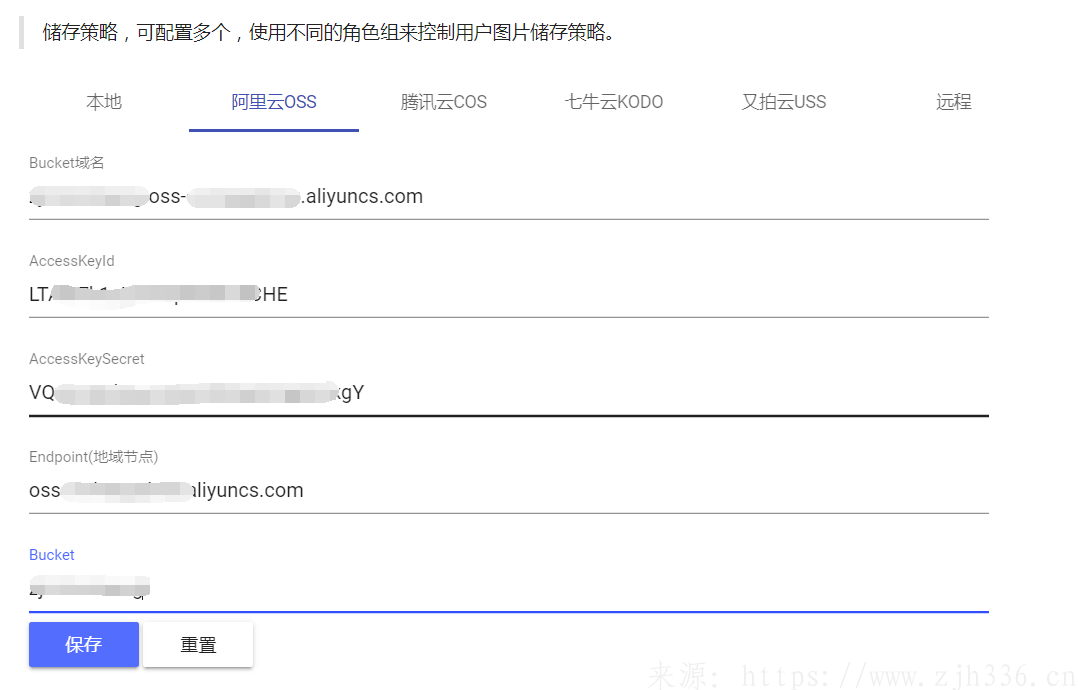
3、将上步骤获取的到的信息,填写到表单中
4、设置角色组,切换使用策略为阿里云OSS
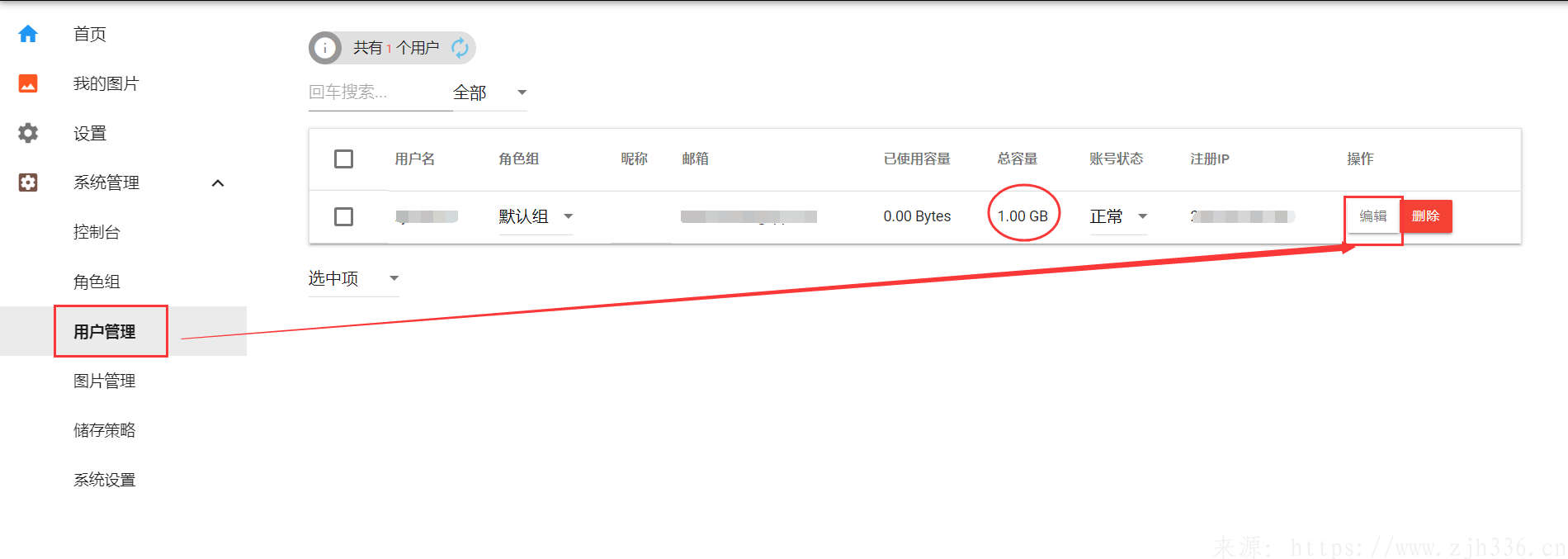
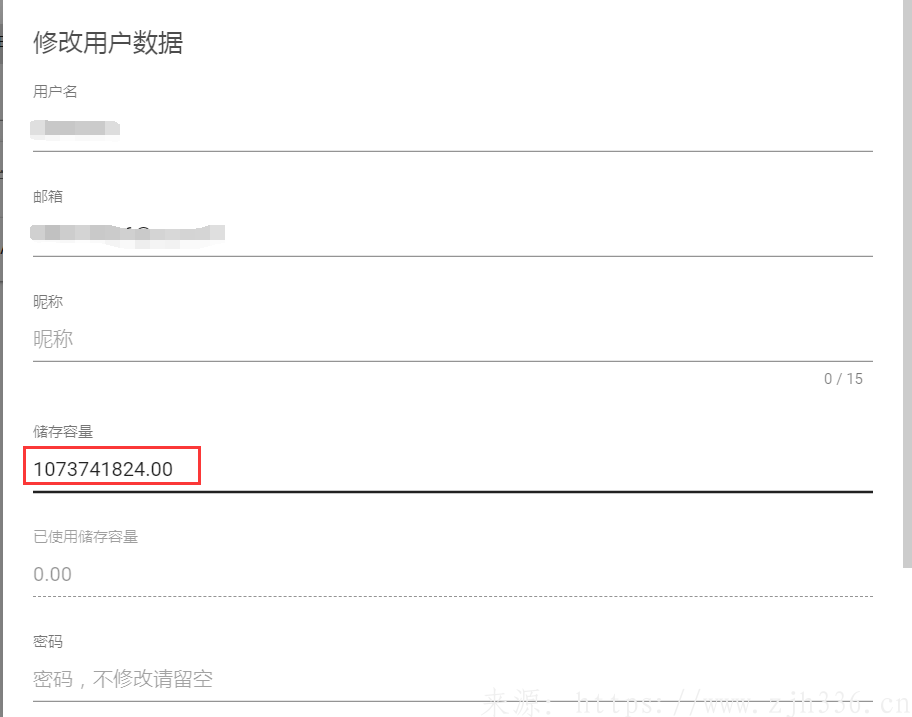
5、可修改储存容量,默认值是1GB,最低的阿里云OSS储存空间是40GB,将默认值乘以40的结果填入即可(这里设计有点不好,可以设置单位选择的嘛)
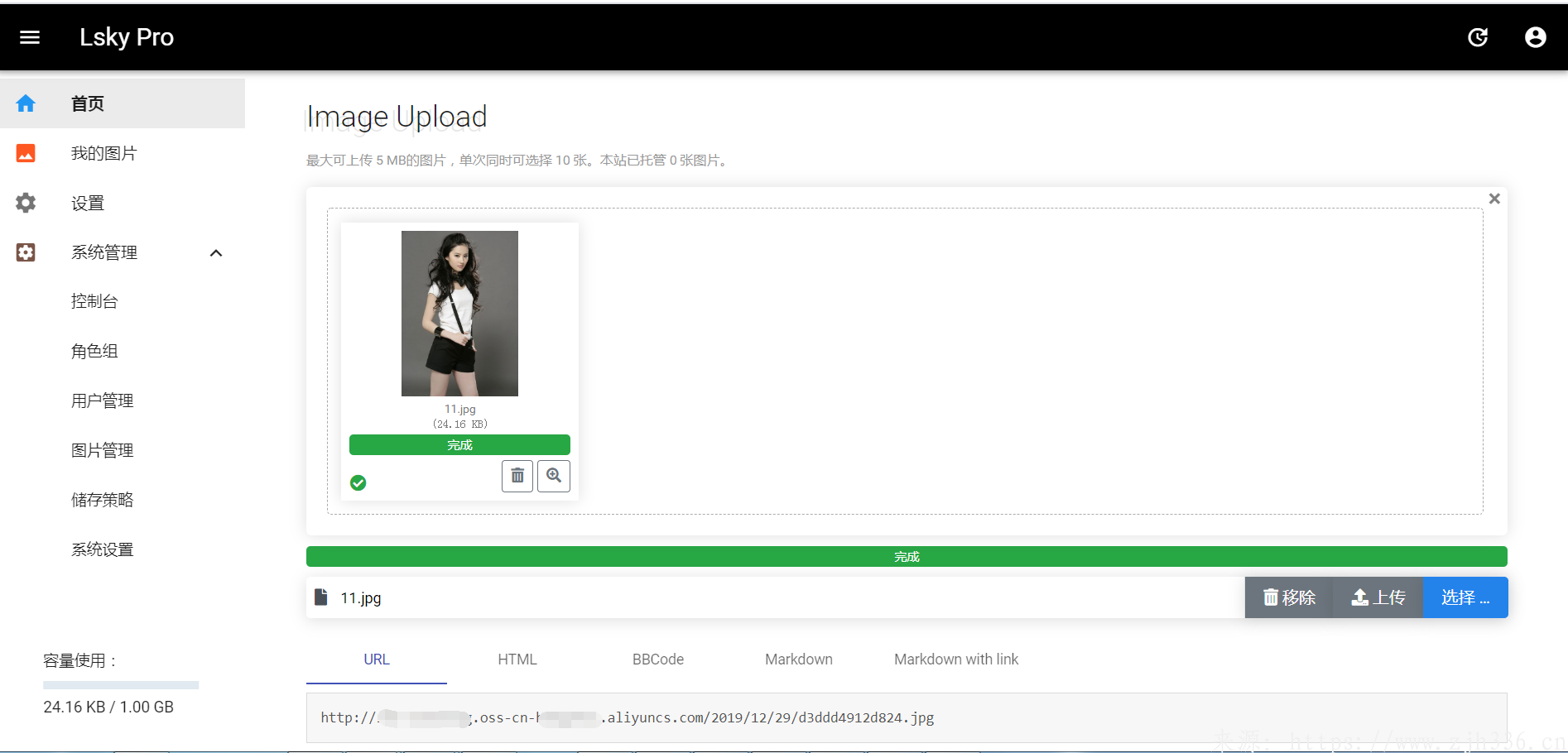
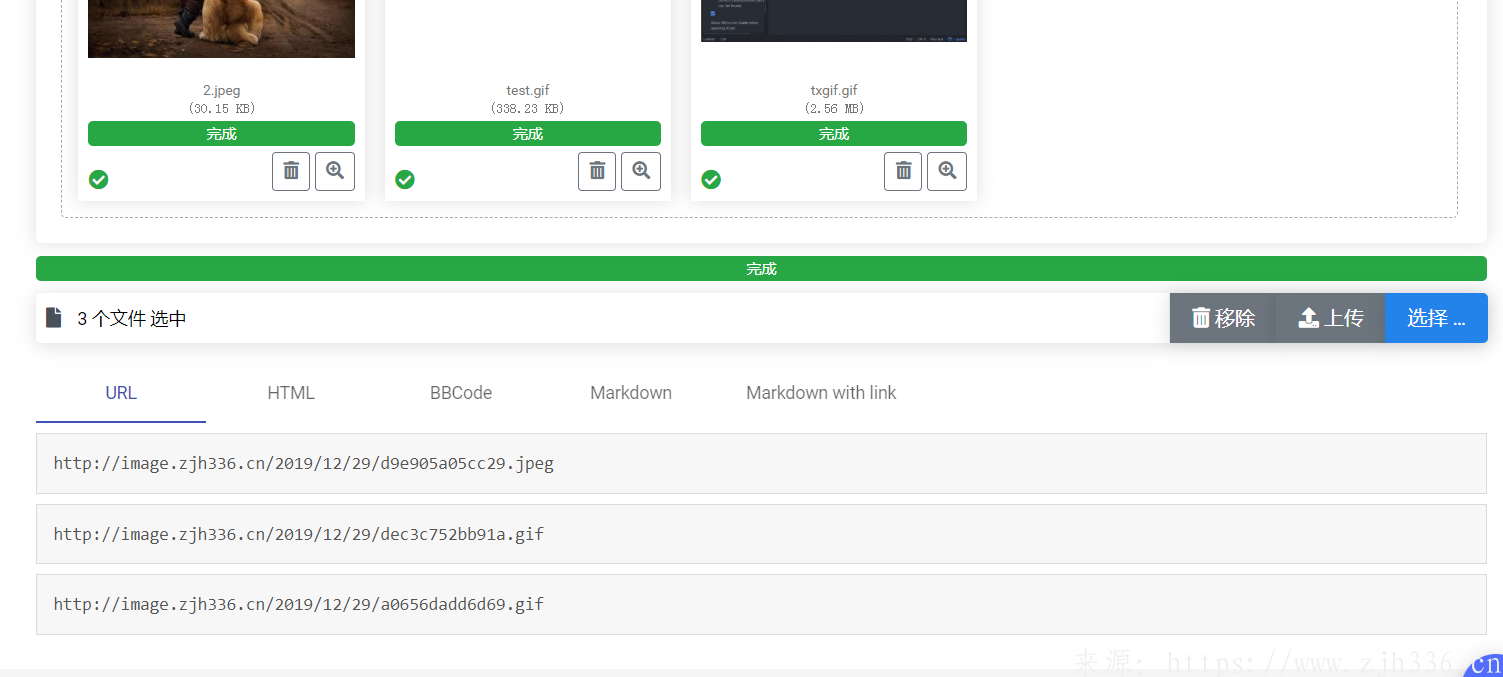
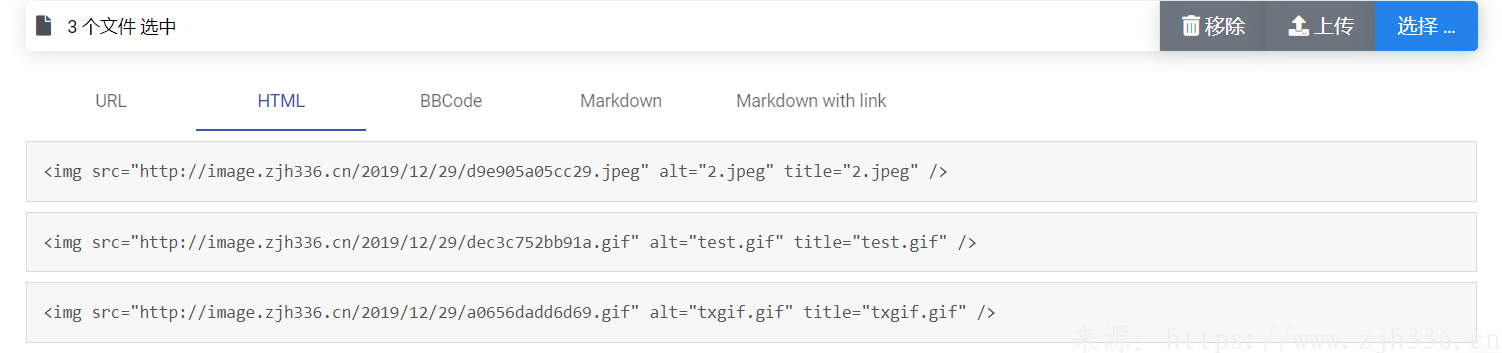
6、回到主页,选择图片上传测试,上传成功
如果图片显示不正常,无法读取,则有可能是bucket的Bucket ACL没有设置成公共读。此处的图片路径实际上就是阿里云OSS文件的访问地址。
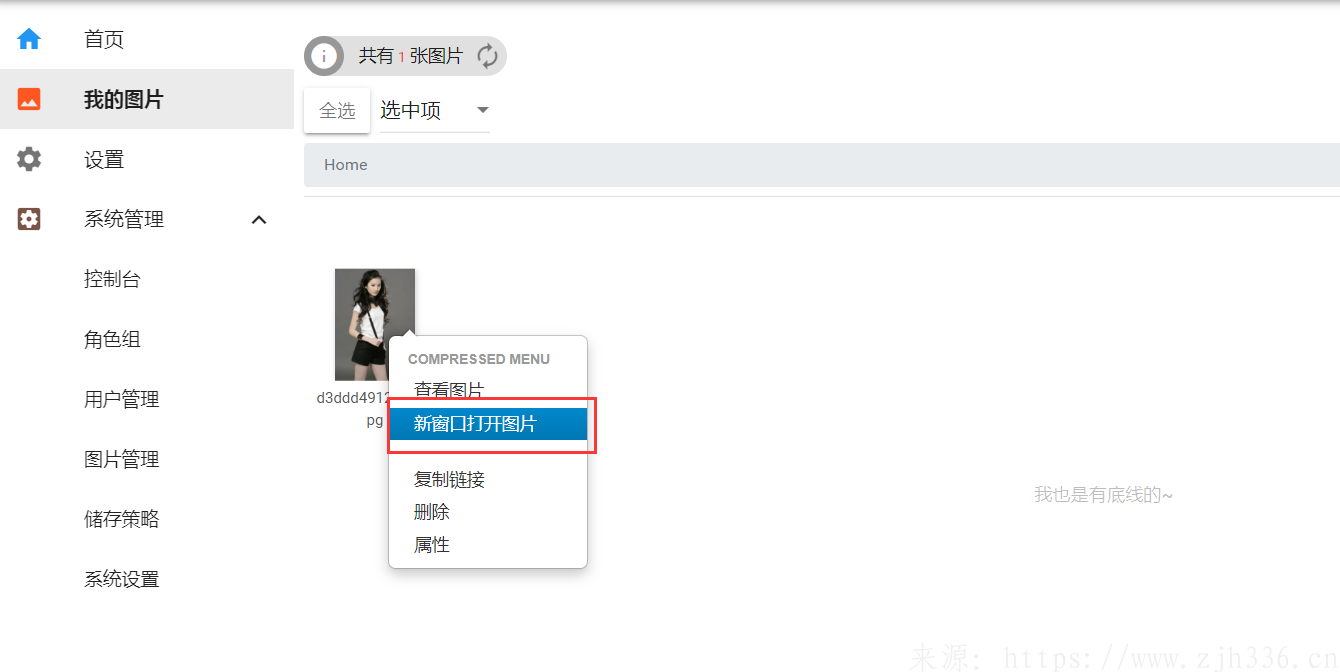
7、切换到我的图片菜单,选择刚上传的图片,右键新窗口打开
正常来讲,新窗口打开图片,应该是预览的,但是,点击之后的效果却是,附件下载了
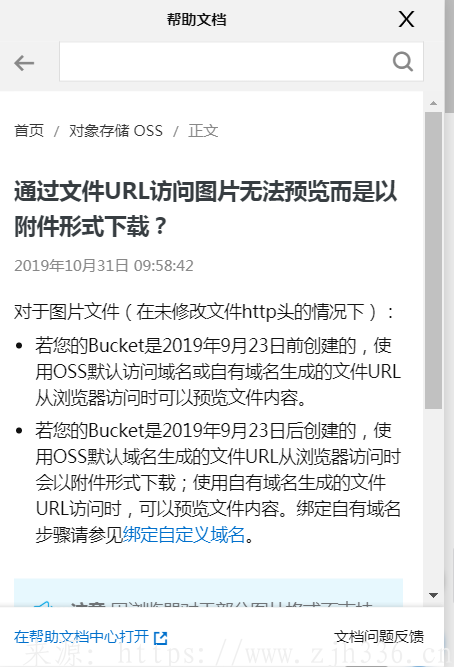
查询阿里云官方文档,提供的解释是这样的。也就是说,现在创建的OSS的图片默认都是附件形式下载,要想图片预览,就要绑定自定义域名。
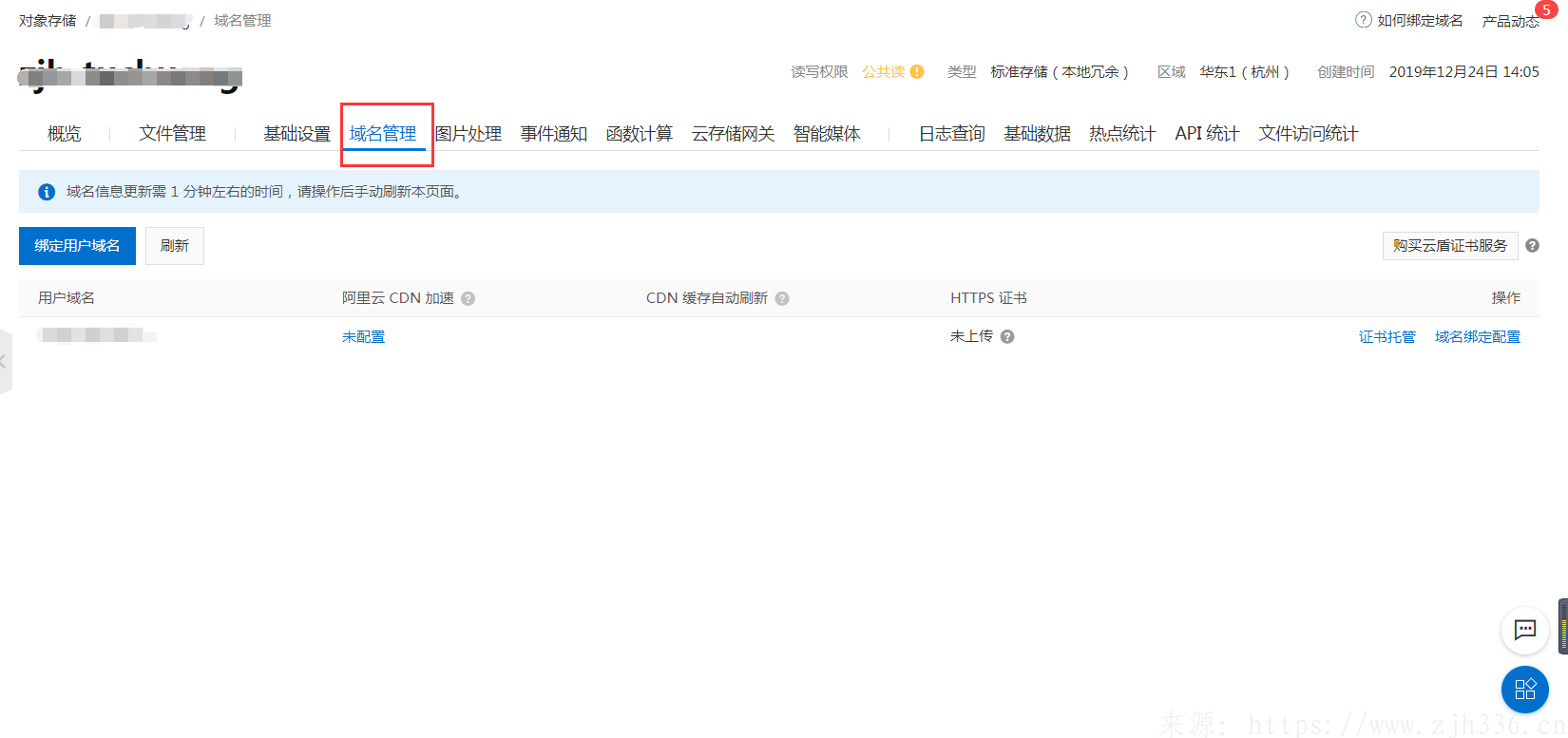
8、设置自定义域名,进入阿里云OSS对象储存控制台,点击域名管理下的绑定用户域名
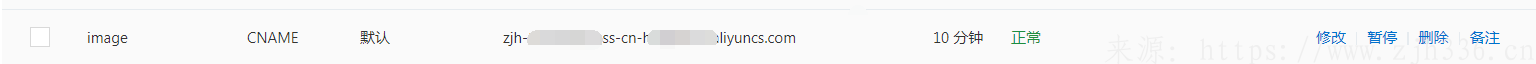
填写要绑定的二级域名,并且在域名解析处,添加自己设置的二级域名,比如image.zjh336.cn,子域名设置image,选择CNAME类型指向bucket域名
9、重新设置储存策略,阿里云OSSbucket域名项,其他内容不变
10、再次选择新窗口打开图片
结语
这样一个能够集成阿里云OSS的个人图床就搭建好了,既能在linux上面部署,又能在window下面部署。并且除了阿里云OSS还支持其他的云储存,虽然我没有尝试,但是原理都应该是差不多的。既能多个图片拖拽一键上传,还能以多种方式展示上传的图片地址,确实不错。你也一起来试一试吧。可以访问我搭建的站点看一看,欢迎免费使用。华仔图床





































还没有评论,来说两句吧...