前段时间,稍微看了一下微信的小程序,一直没有时间深入学习。偶然间在ZBlog的插件列表中看到了 微信小程序ONE 就想整起来,研究研究。
具体教程查看 ZBlogPHP微信小程序ONE,使用教程与发布说明
首先下载了小程序的源码地址 [下载地址] https://www.os369.com/go/wxapp_one_download
然后需要小程序的appId和secret 于是前往 https://mp.weixin.qq.com/ 进行申请。但是由于需要一个没有绑定过任何微信相关的邮箱,我已有的两个邮箱都绑定过公众号了。所以新注册了一个163的邮箱。小程序服务类目选择的是工具-资讯查询,另外填写了一些小程序相关的信息。
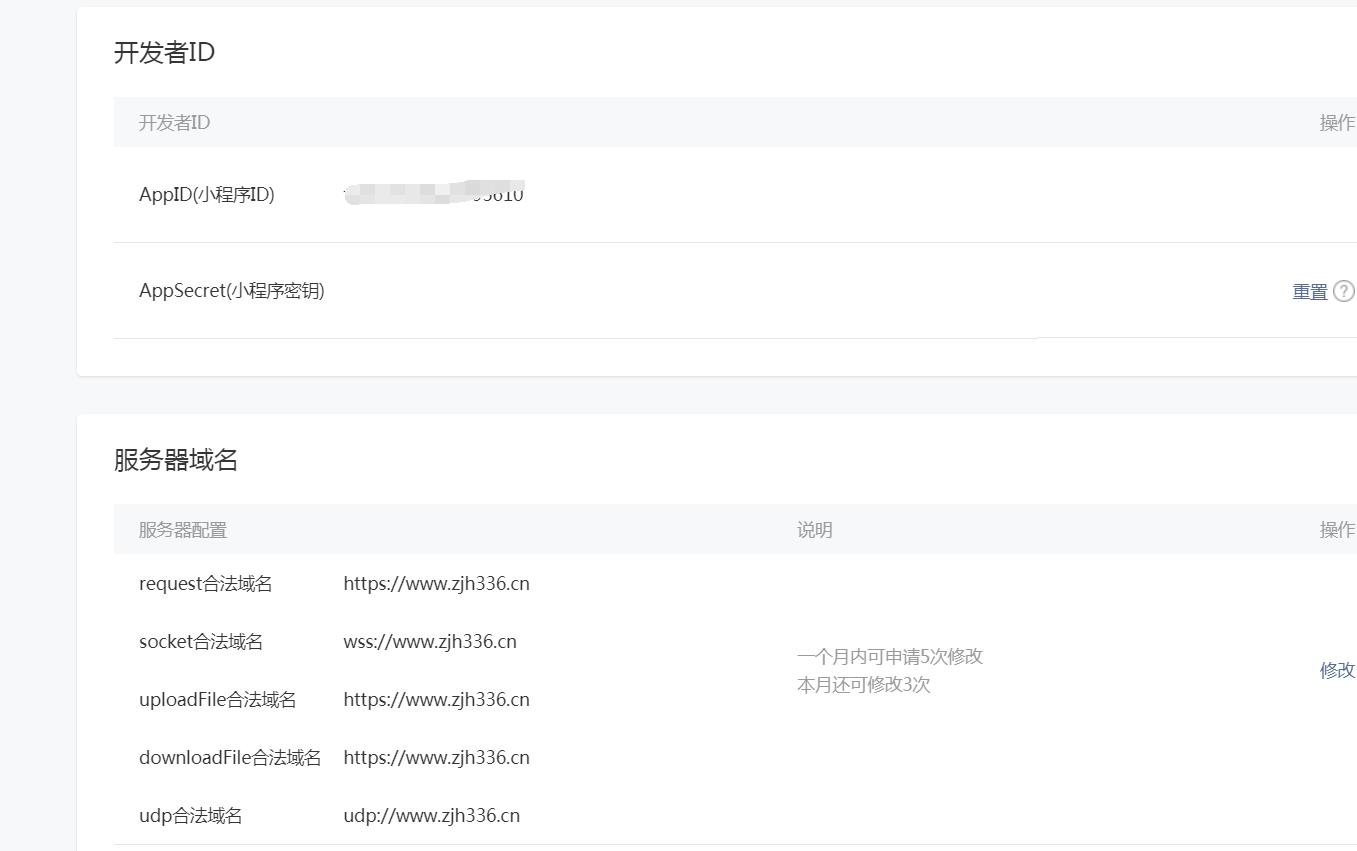
根据发布流程来看,接下来要设置服务器域名
全部填写为zblog所在的域名 域名必须通过备案,否则不能使用
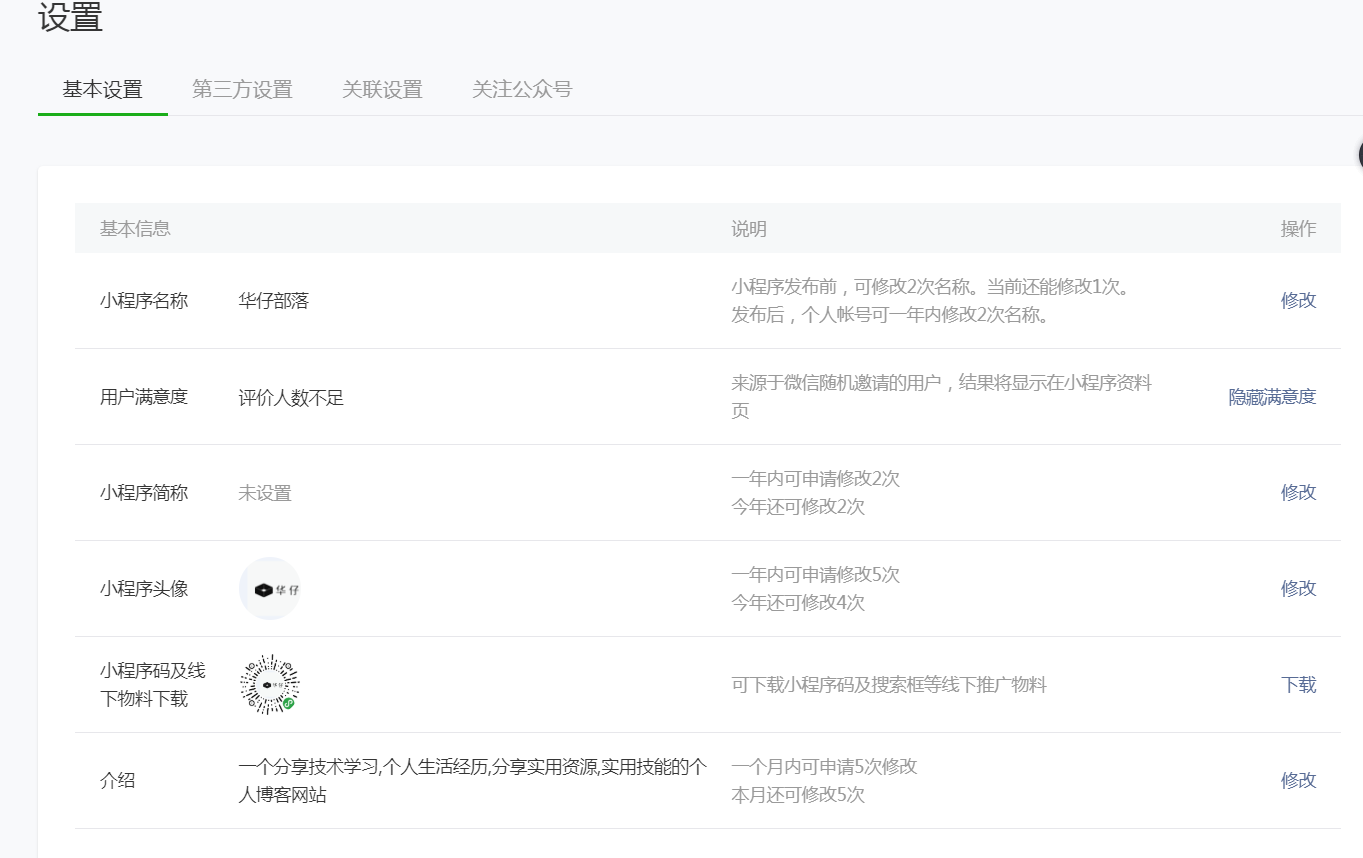
获取了appid和secret后将其填写到zblog后台配置中
然后解压下载好的小程序应用,修改config下的index.backup.js 重命名为index.js
并且修改其中的内容 标题改为华仔部落 host改为zblog应用的地址 urlrule改为1
另外再将app.backup.json 重命名为 app.json
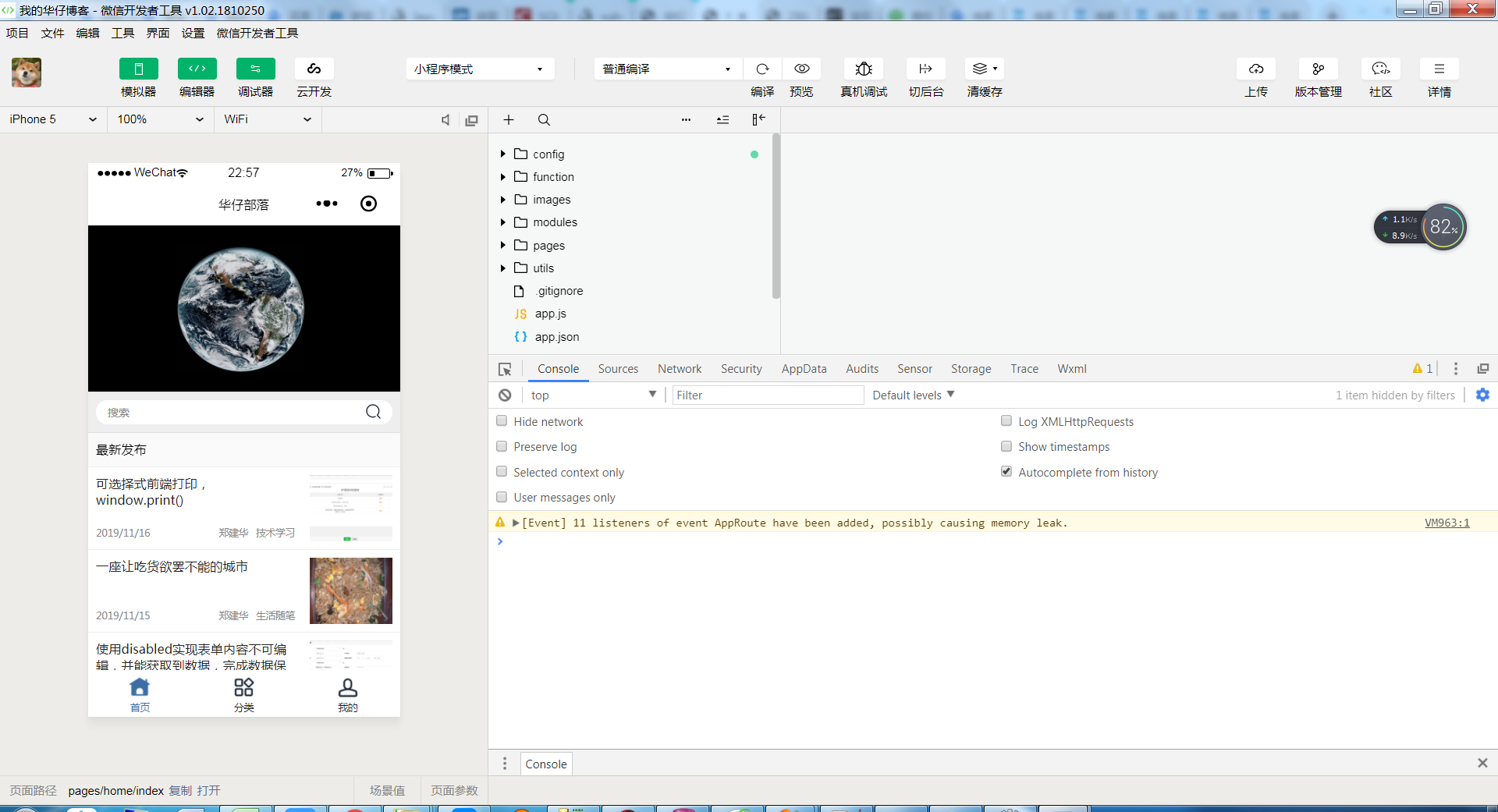
打开微信开发者工具 选择小程序应用路径,填写申请的小程序appId
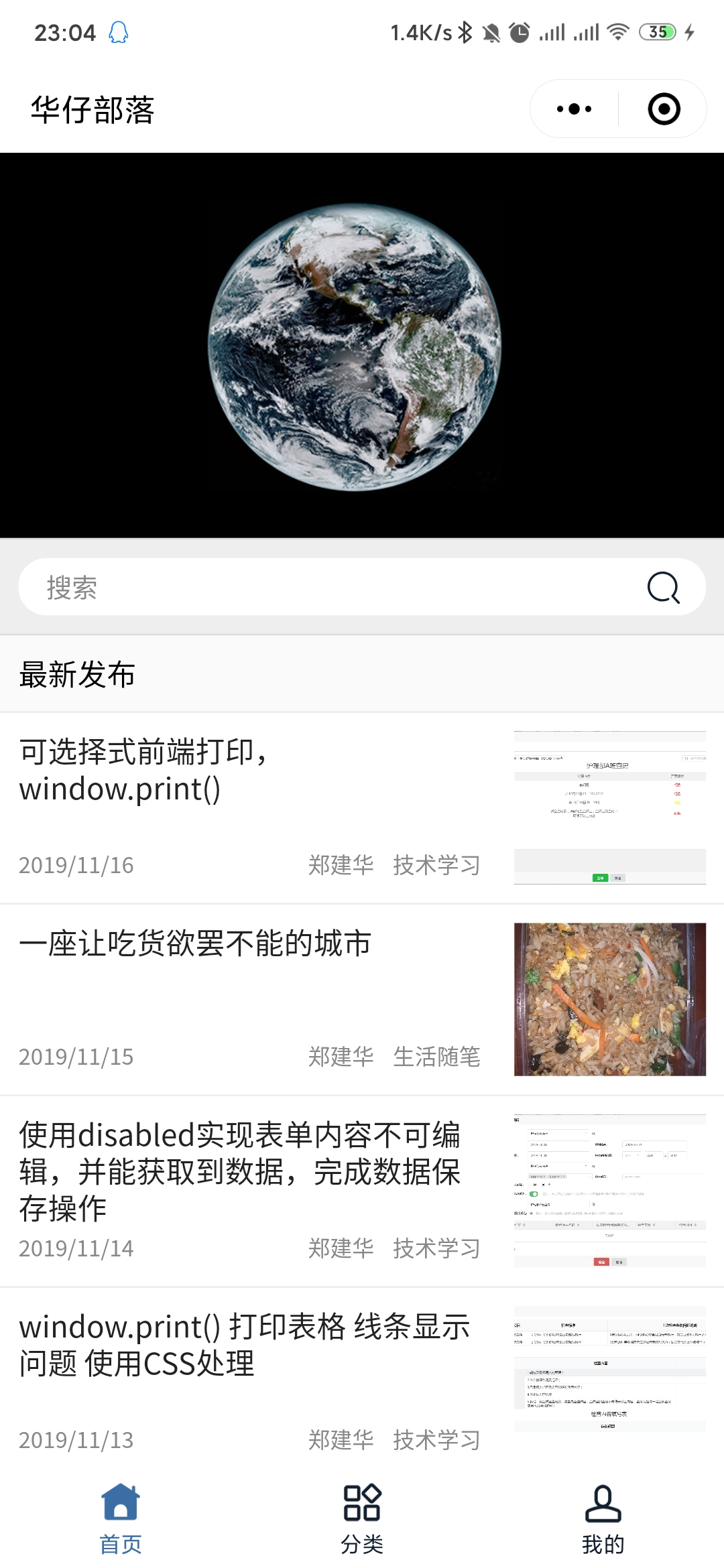
成功打开应用界面。显示效果如下。
点击右上角的上传按钮,将代码上传到微信公众平台。
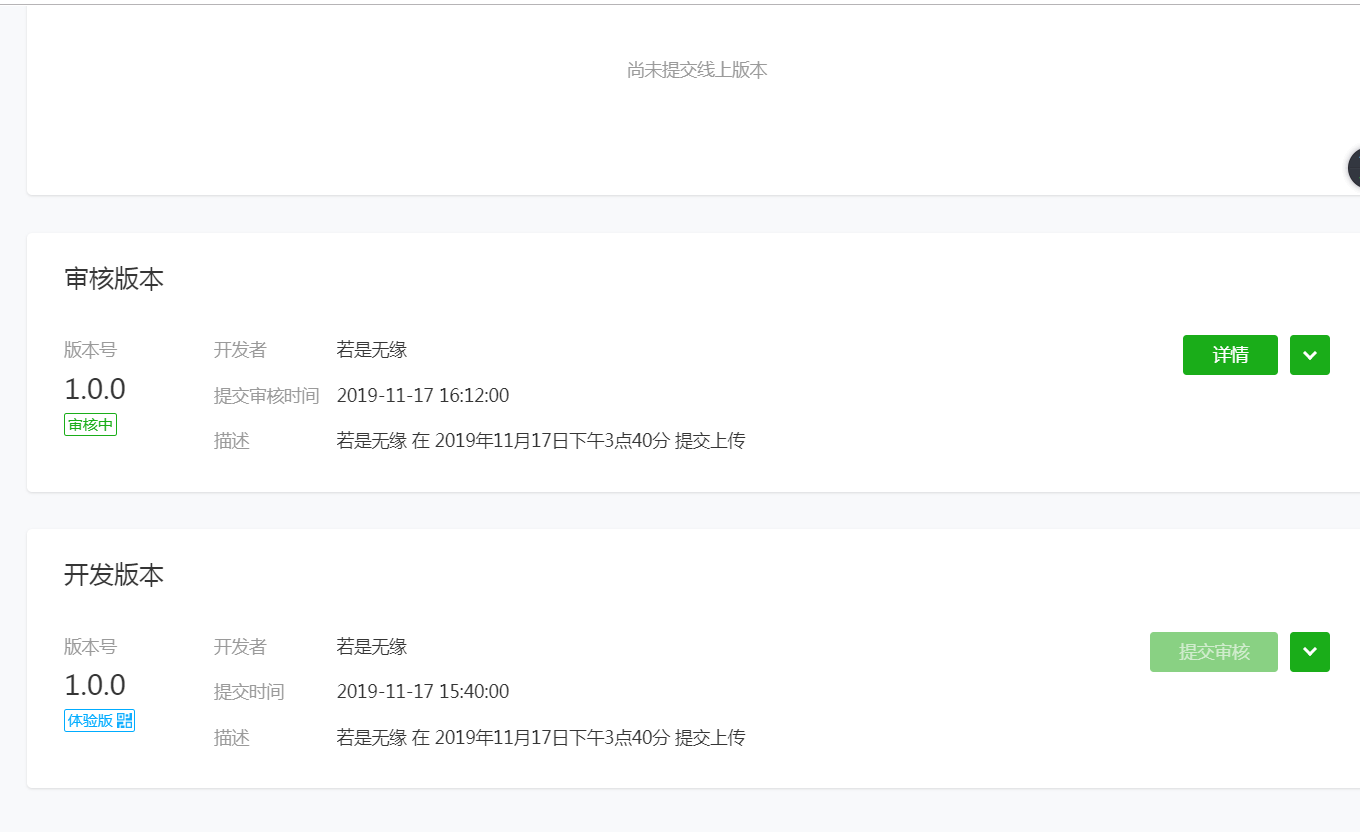
上传成功后,会显示开发版本。可以选择下拉箭头,设置体验版本。
点击体验版二维码,显示二维码。微信扫一扫即可查看效果
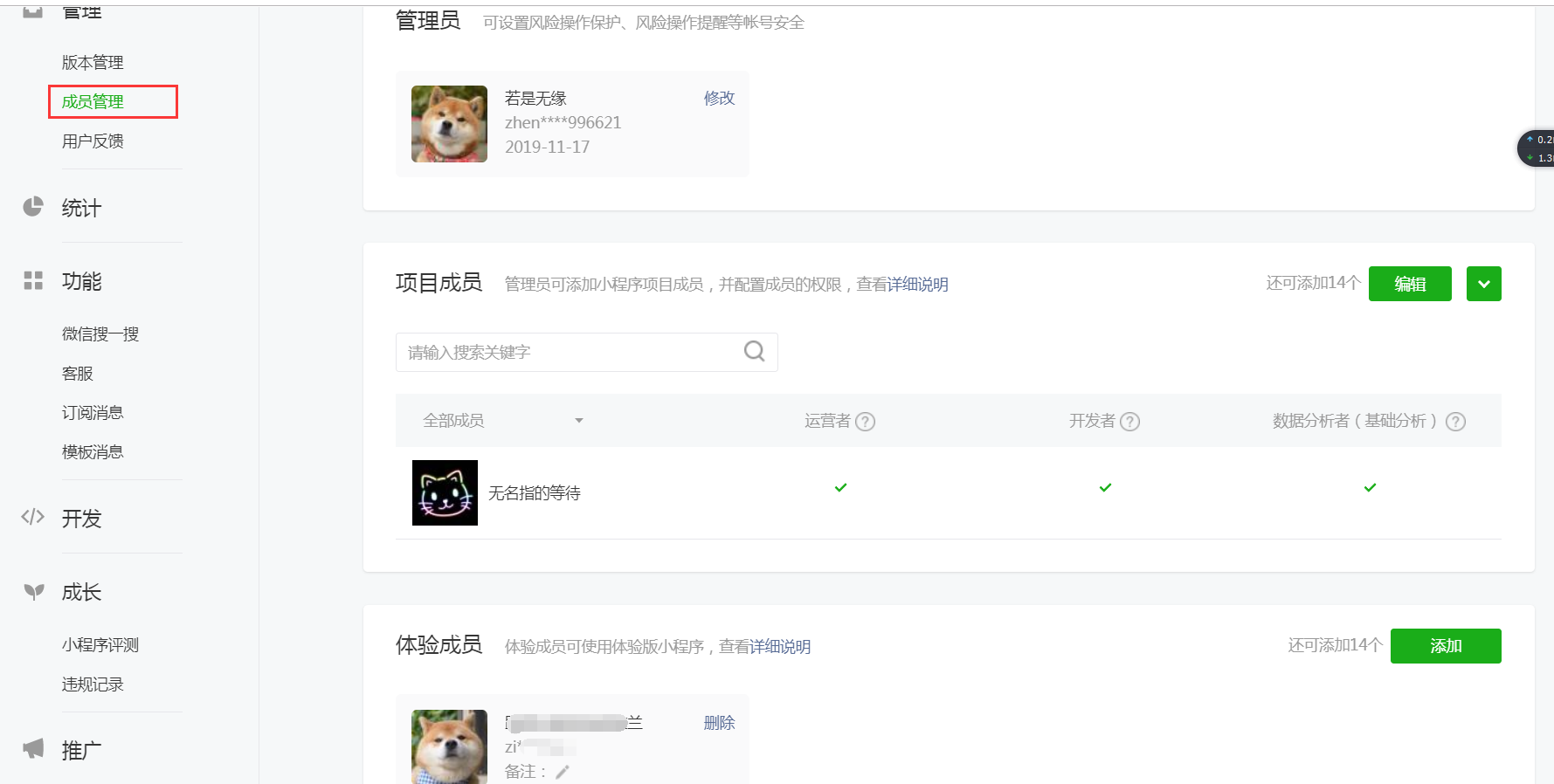
当然体验版本,必须在微信公众平台增加体验微信号,才能查看。在成员管理中设置
查看了效果,是没有什么问题的。看起来感觉很不错的样子。
于是,我就提交了版本审核,说是要等待1-7个工作日。
很期待呀。数据显示全部来源博客内容,实时获取。等之后有时间了,看能不能再加些功能,也就当做学习小程序了。










发表评论