《智选网》已经开发有一段时间了,但是基本处于三天打鱼两天晒网的状态,没有定下系统的开发计划。也主要是最近事情比较多,新型肺炎疫情较为严重,自二月二号开工以来,都是属于在家远程办公的状态,还是有些不太习惯。所以只完成了权限管理功能的一小部分内容。先将演示地址放出来吧!(演示用户名和密码请不要修改)
演示地址:http://www.zjh336.cn:9999/module/login/login.html 用户名:test 密码:test123 |
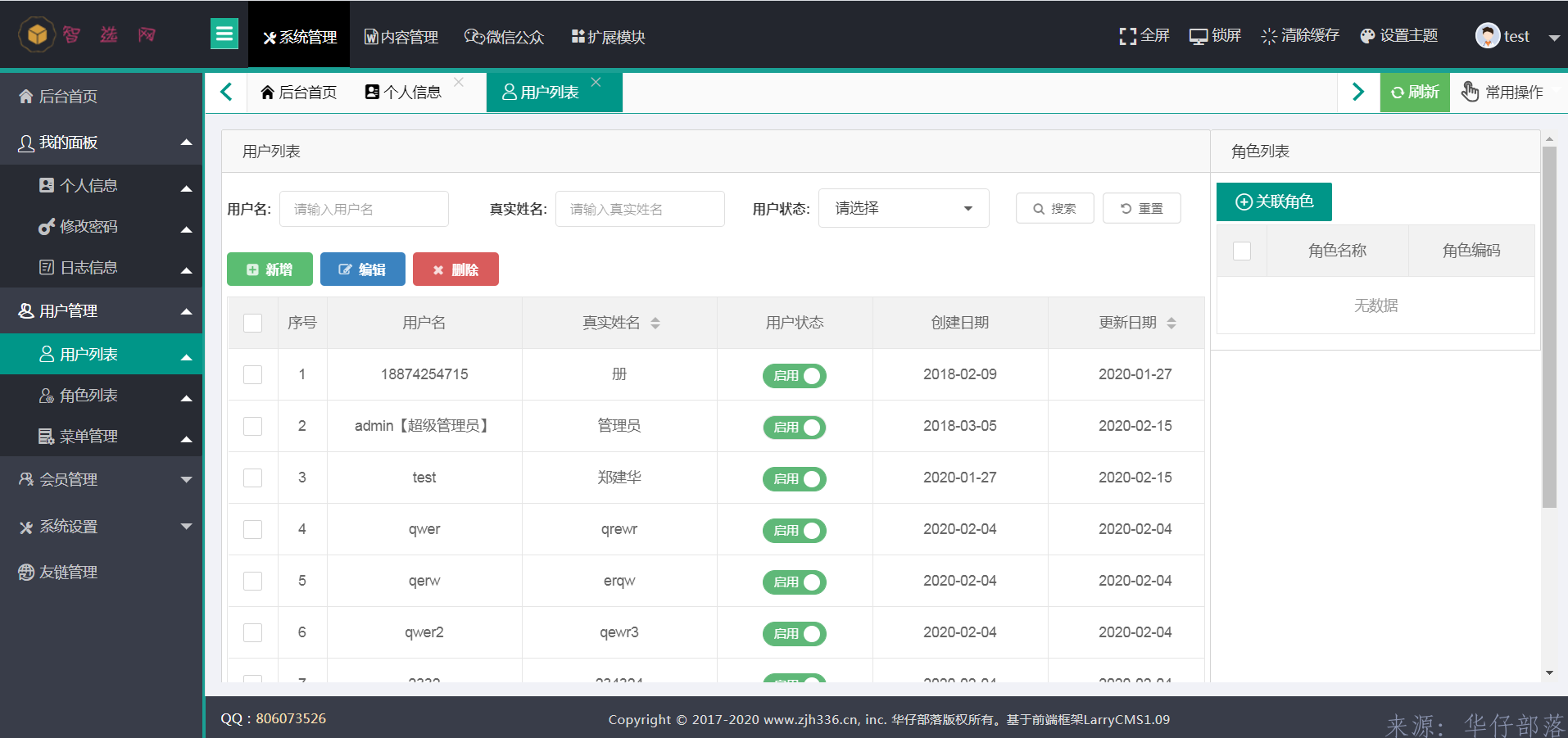
目前已完成:个人信息(待扩展)模块、修改密码模块、用户列表模块、角色列表模块(关联菜单未处理)
细节内容:
1、logo图片替换。
2、登录、登出功能。
3、右上角用户信息展示以及下拉选项。
4、建设中页面处理。
5、layui版本升级到2.5.6。
6、集成semantic ui1.12.2(部分改造)。
7、页面布局优化。
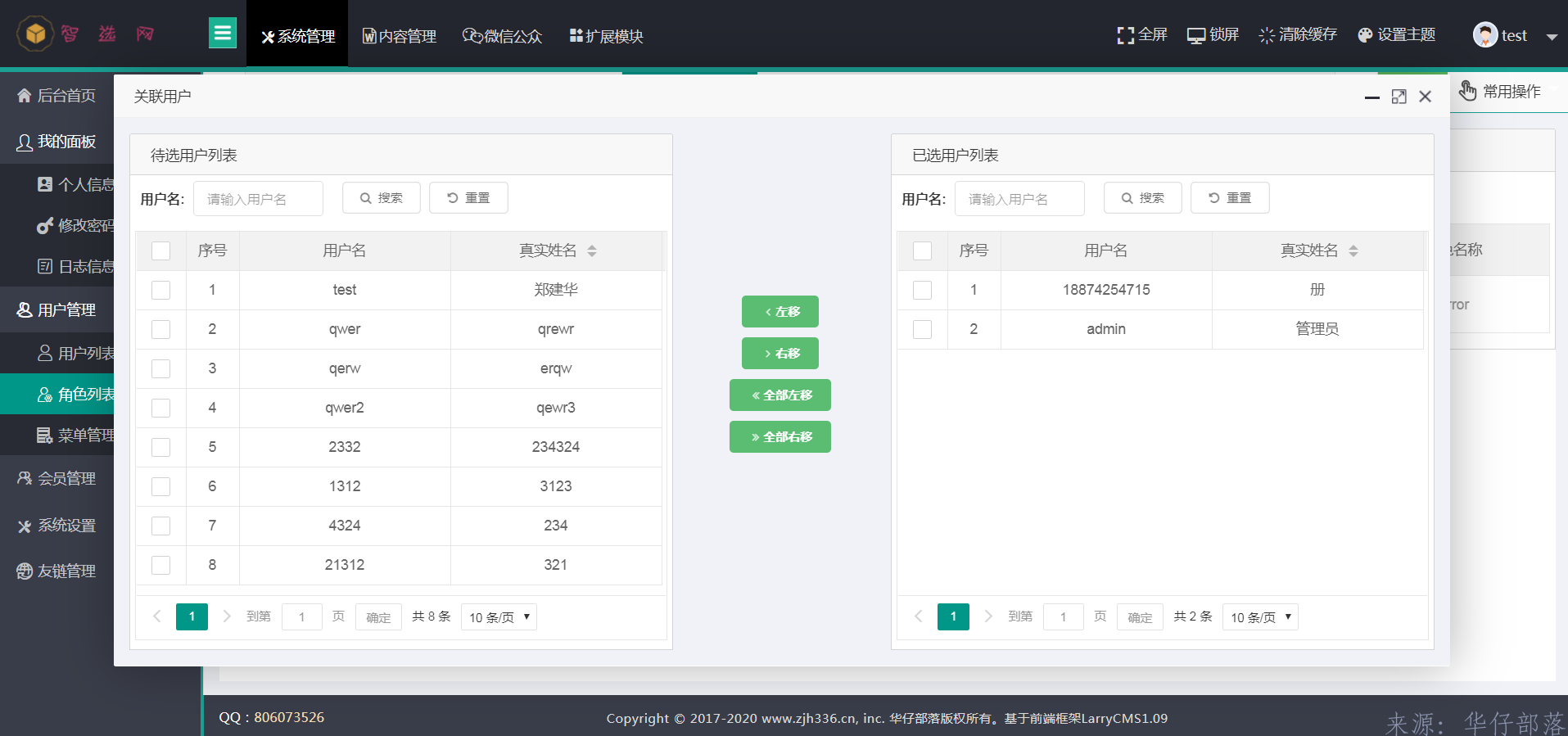
角色列表中的关联用户功能花费了些时间
主要问题包括:
1、按钮组布局问题,设置上下垂直居中(设置height,使用margin-top属性);
2、弹框的整体滚动条需要不显示,待选用户列表和已选用户列表需要固定高度(初始table高度时,通过js获取筛选框高度和titile高度,使用full-x方式设置height)。
接下来计划:
一、菜单管理
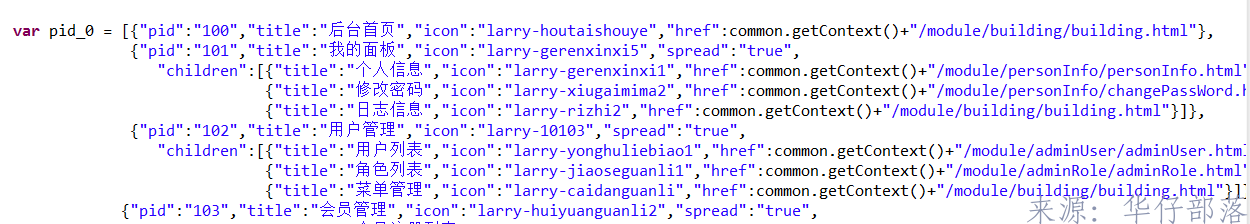
1、设计菜单表,根据现有json格式
2、菜单列表模块编写,使用layui的树形表格。
二、角色列表关联
1、角色列表关联菜单功能。
2、改造菜单显示,根据当前用户关联角色的全部菜单显示导航菜单栏。








还没有评论,来说两句吧...