五一到了,身处网红城市-长沙的我却没有任何出去玩的打算。一是响应政府号召给外来的游客腾出点地方,据说第一天长沙就涌入了500W游客,打卡的景点更是排出了几公里的长队。二是确实另有安排,女朋友的服装小店终于开业了,再加上要搬家,更没机会出去玩了。三是资金有限,又是开店又是搬新家没有更多的闲钱出去玩了。四是服装店需要一套积分系统,这种东西其实网上找源码也应该是有的,不过我觉得自己写更好,以后进行扩展更加方便,所以这就是我五一的任务了。
现在项目定位已发生了变化,需要将进存销管理系统、积分系统全部集成进来,后续还想开发小程序端。而在此之前,就是将已有的基础功能建设完善。基本的权限配置,在此之前仅完成了用户管理、角色管理,以及用户与角色的相互关联。接下来需要完成菜单管理,角色菜单关联,以及根据登录用户的角色动态渲染菜单。
截止到5月5日,基础功能建设基本完成。在这个过程中其实遇到了一些小问题,在这里进行一下简单的记录,以免以后忘记。其实整个过程看起来还是比较粗糙的,因为用的几年前的框架了,有些东西已经定下来了,暂时就不想动了,先将功能做出来,如果以后有精力再进行重构吧。技术的更新换代还是很快的,只有持续学习才能进步。
一、springboot开启mybatis Sql的日志打印
在application.properties文件中加入如下配置:logging.level.com.zjh.zxw.dao = debug 其中com.zjh.zxw.dao为mapper.java文件所在目录
二、idea下SpringBoot项目热部署 修改html、js文件不自动部署需要重启生效
1、添加pom依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> </dependency>
2、pom中添加plugins
<plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> <configuration> <fork>true</fork> </configuration> <executions> <execution> <goals> <goal>repackage</goal> </goals> </execution> </executions> </plugin> </plugins>
3、idea设置自动编译,文件-设置-构建、执行、部署-编译器 选择Build project automatically
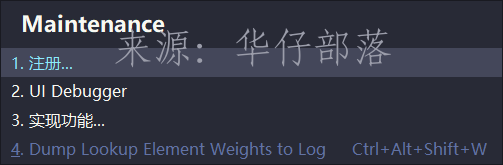
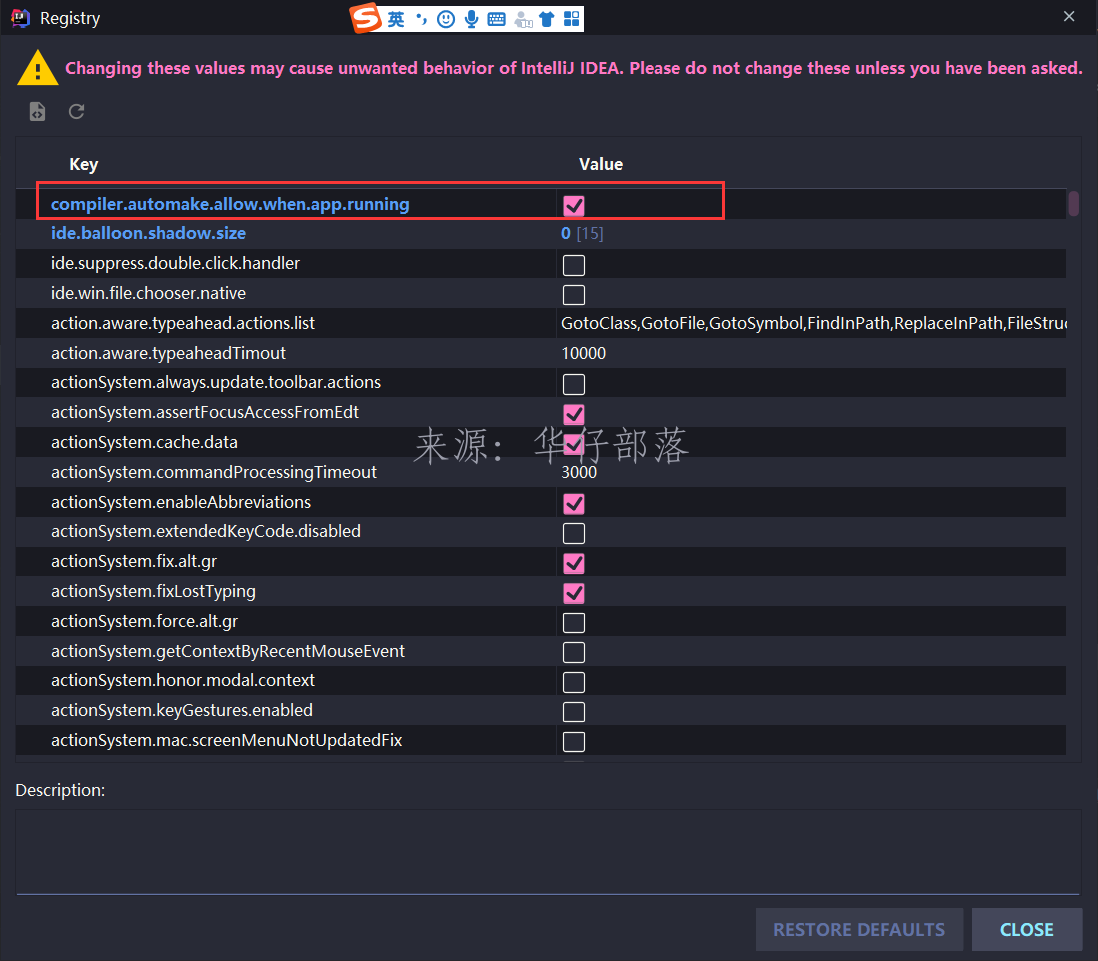
4、按住ctrl+shift+alt+/ ,选择注册,勾选compiler.automake.allow.when.app.running选项
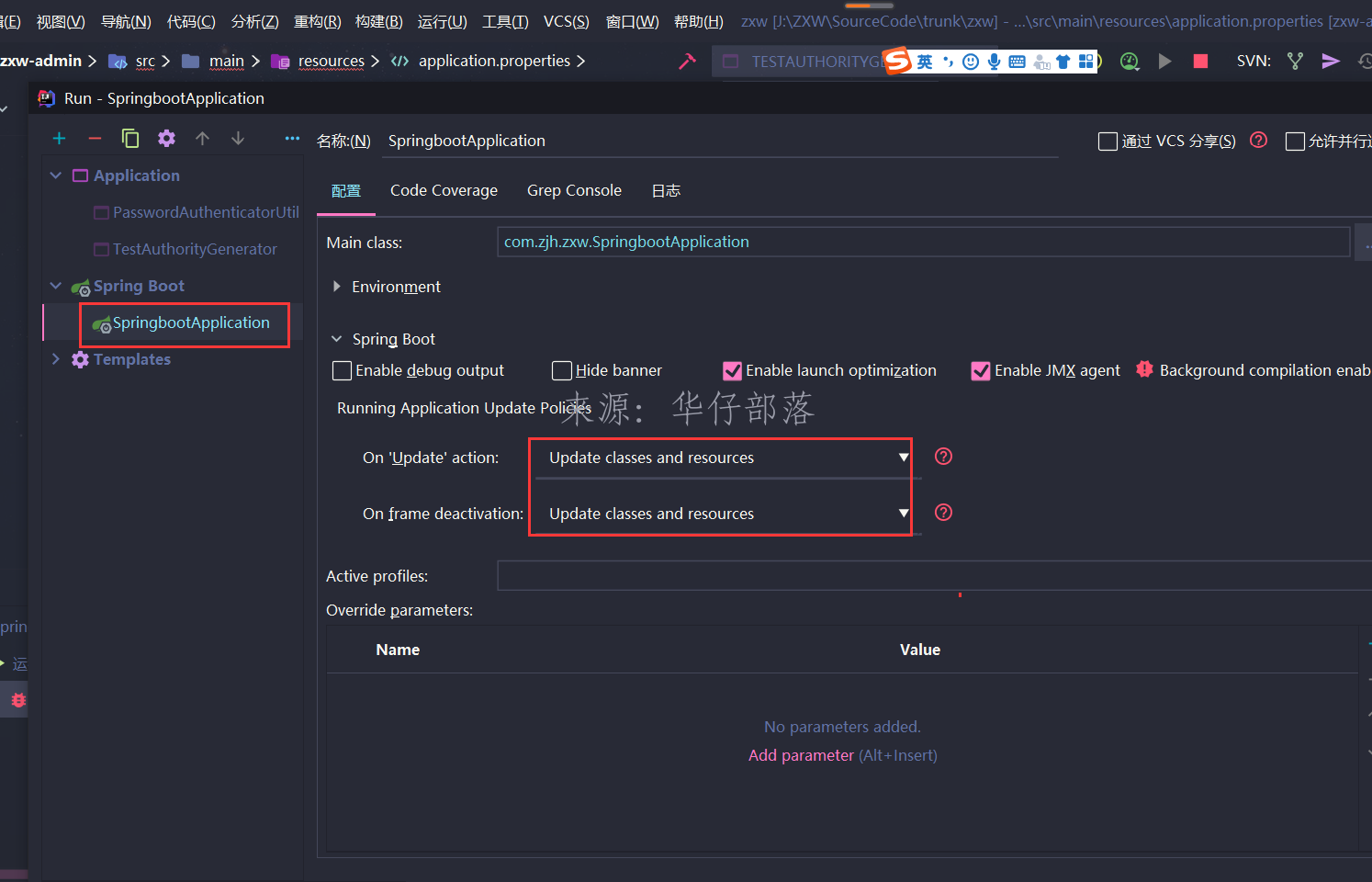
5、选择运行配置,选择spring boot项的 On 'Update' action 上下两项 更改为 Update classes and resources
6、修改内容后就可以热更新部署
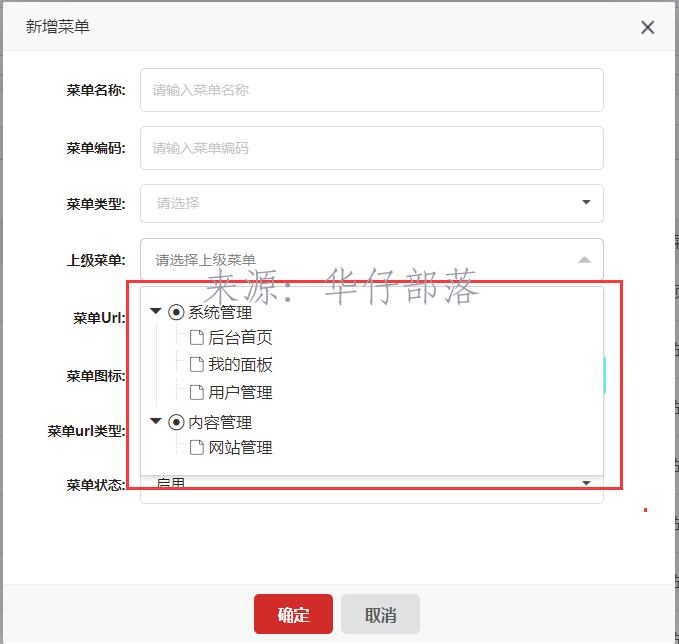
三、下拉框树组件选择,在新增菜单选择父级菜单时,需要展示一个下拉树
1、选用组件treeSelect 地址:https://fly.layui.com/extend/treeSelect/
2、集成treeSelect
<div class="twelve wide field">
<div class="layui-form-item" style="width: 100%">
<input type="hidden" id="parentMenuId"/>
<input type="text" id="parentMenuSelect" lay-filter="parentMenuSelect" name="parentMenuSelect"
placeholder="" autocomplete="off" class="layui-input">
</div>
</div>
treeSelect.render({
// 选择器
elem: '#parentMenuSelect',
// 数据地址
data: common.getContext() + "/adminMenu/findEnableParentAdminMenuTreeDTOList.do",
// 异步加载方式:get/post,默认get
type: 'post',
// 占位符
placeholder: '请选择上级菜单',
// 是否开启搜索功能:true/false,默认false
search: true,
// 一些可定制的样式
style: {
folder: {
enable: true
},
line: {
enable: true
}
},
// 点击回调
click: function (d) {
var menuType = $("#menuType").val();
// 选择顶部导航时
if(menuType === "1") {
// 清空父级
treeSelect.revokeNode('parentMenuSelect', function () {
// 设置不可选择
$("#parentMenuSelect").next().find("input").css('cursor', 'not-allowed');
});
} else {
// 设置菜单id值
$("#parentMenuId").val(d.current.menuId)
}
},
// 加载完成后的回调函数
success: function (d) {
// 回显值
treeSelect.checkNode('parentMenuSelect',$("#parentMenuId").val());
}
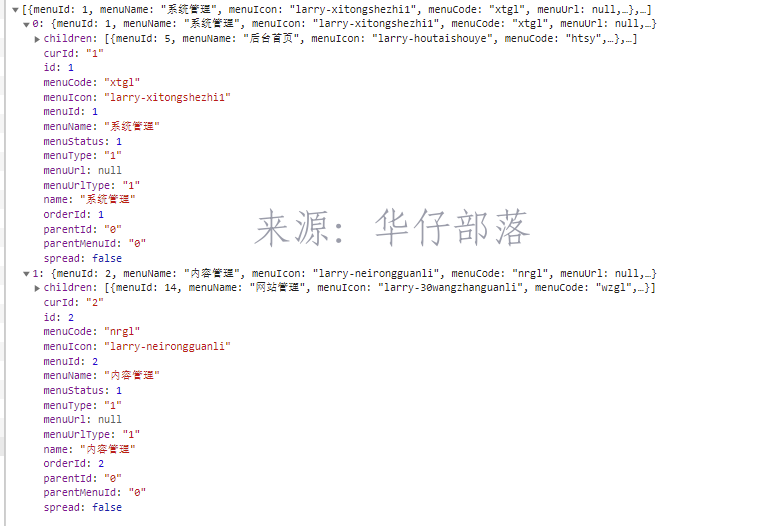
}); 3、避坑指南
a、虽然支持通过key参数设置id和name的别名,但是其中有bug,设置name不生效,偶尔情况下id也不生效,所以返回数据最好是直接返回key为id和name。
b、设置隐藏的parentMenuId的输入框时,不要放到目标元素(parentMenuSelect)的input下面,否则会报错,部分内置方法是通过jquery的next方式获取值的。
四、父页面调用子页面
parent.window[layero.find('iframe')[0]['name']].子页面方法();
layero.find('iframe')[0].contentWindow.子页面方法();
// jquery方式直接设置值
var childDocument = $(layero).find("iframe").prop('contentWindow').document;
// 初始化值
$("#menuId", childDocument).val(data.menuId);











发表评论