闲逛之余,在慕若曦博客看到了一个萌萌哒的浮动小人。这个东西和看板娘很像,作用都是一样的,用来装扮网站。之前我也玩过看板娘,最后还是放弃了,因为开启了看板娘后,移动端超级慢,虽然很好看,但是还是不能影响网站的访问。使用ZBlog的可以直接在应用中心搜索看板娘。另外贴出一些看板娘的教程文章。《网页添加 Live2D 看板娘》、《不用插件自己搭一个可以换人物的看板娘》另外我的另一个站点http://wp.zjh336.cn使用的主题自带看板娘,可以去看一看效果。主题参考《好看的WordPress博客主题 kratos》。
好了,闲话少说,看到这个萌萌哒的浮动小人,我终于有按捺不住了,也想放到自己的网站中来。寻觅踪迹,发现代码来自萝莉社。找到了教程文章《在自己的博客里养一只saber吧》。原来也是看的其他大佬的,不过源站已经访问不了。
下载素材文件,为防止以后资源可能找不到,特添加到个人网盘中,下载:https://cloudreve.zjh336.cn/s/gQoc1
按照教程的说法,将其添加到网站中很简单
1、这个脚本需要jQuery库,必须先加载jQuery库(有可能是原来已经加载了,这样就不用设置),您可能需要修改spig.js里面的一些东西,比如里面的一些域名网址提示等。
2、添加代码到footer.php底部文件body里。
<!--.浮动小人--> <script type="text/javascript"> <?php if(is_home()) echo 'var isindex=true;var title="";';else echo 'var isindex=false;var title="', get_the_title(),'";'; ?> <?php if((($display_name = wp_get_current_user()->display_name) != null)) echo 'var visitor="',$display_name,'";'; else if(isset($_COOKIE['comment_author_'.COOKIEHASH])) echo 'var visitor="',$_COOKIE['comment_author_'.COOKIEHASH],'";';else echo 'var visitor="游客";';echo "\n"; ?> </script> <script type="text/javascript" src="http://myhloli.com/spig.js"></script> <style> .spig {display:block;width:130px;height:170px;position:absolute;bottom: 300px;left:160px;z-index:9999;} #message{color :#191919;border: 1px solid #c4c4c4;background:#ddd;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;min-height:1em;padding:5px;top:-45px;position:absolute;text-align:center;width:auto !important;z-index:10000;-moz-box-shadow:0 0 15px #eeeeee;-webkit-box-shadow:0 0 15px #eeeeee;border-color:#eeeeee;box-shadow:0 0 15px #eeeeee;outline:none;} .mumu{width:130px;height:170px;cursor: move;background:url(https://myhloli.com/wp-content/themes/loveloli/img/spig.png) no-repeat;} </style> <div id="spig" class="spig"> <div id="message">加载中……</div> <div id="mumu" class="mumu"></div> </div> <!--.end浮动小人-->3、其中这两行代码换成你的路径
<script type="text/javascript" src="http://myhloli.com/spig.js"></script> .mumu{width:130px;height:170px;cursor: move;background:url(https://myhloli.com/wp-content/themes/loveloli/img/spig.png) no-repeat;}
但是在这个过程中,我碰到了一些问题
一、虽然小人加载出来了,但是提示加载中,并且后台报错,isindex is not defiend
仔细查看代码,第二步中有部分代码是wordPress专用的,比如is_home() 、wp_get_current_user()等。而本站使用的是ZBlog PHP,自然无法运行代码了。
那应该如何处理呢?
1、按照本身的逻辑,修改为ZBlog PHP中能使用的方法,比如可以改为:
{if $type=='index'&&$page=='1'}
var isindex=true;
var title="";
{else}
var isindex=false;
var title="";
{/if}这是判断首页的方法。
2、不会修改的部分,就直接设置默认值就好了。(我就只知道首页的判断方式,其他的不知道怎么设置)
修改完成的代码为:
<!--.浮动小人-->
<script type="text/javascript">
{if $type=='index'&&$page=='1'}
var isindex=true;
var title="";
{else}
var isindex=false;
var title="";
{/if}
var visitor="";
</script>
<script type="text/javascript" src="https://www.zjh336.cn/spig/spig.js?v=1"></script>
<style>
.spig {display:block;width:130px;height:170px;position:absolute;bottom: 300px;left:160px;z-index:9999;}
#message{color :#191919;border: 1px solid #c4c4c4;background:#ddd;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;min-height:1em;padding:5px;top:-45px;position:absolute;text-align:center;width:auto !important;z-index:10000;-moz-box-shadow:0 0 15px #eeeeee;-webkit-box-shadow:0 0 15px #eeeeee;border-color:#eeeeee;box-shadow:0 0 15px #eeeeee;outline:none;}
.mumu{width:130px;height:170px;cursor: move;background:url(https://www.zjh336.cn/spig/spig.png) no-repeat;}
</style>
<div id="spig" class="spig">
<div id="message">加载中……</div>
<div id="mumu" class="mumu"></div>
</div>
<!--.end浮动小人-->二、界面事件不一致
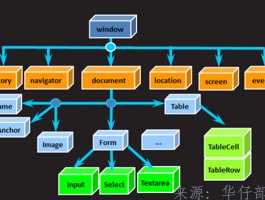
前面说到,这是基于wordPress做的插件,自然,页面结构也是基于wordPress来的,比如:
于是,我针对其中的内容进行了更改,基于ZBlog PHP的zbpNana主题进行元素适配,一共修改两处:
1、鼠标在元素上方时
//鼠标在某些元素上方时
jQuery(document).ready(function ($) {
$('h2 a').click(function () {//标题被点击时
showMessage('正在用吃奶的劲加载《<span style="color:#0099cc;">' + $(this).text() + '</span>》请稍候');
});
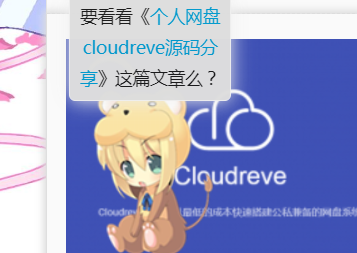
$('h2 a').mouseover(function () {
showMessage('要看看《<span style="color:#0099cc;">' + $(this).text() + '</span>》这篇文章么?');
});
$("body").on("mouseover",".cat-lists .item-st",function(){
var text=$(this).find("h3 a").text();
if(!text){
text=$(this).find("p a").html();
}
showMessage('要看看《<span style="color:#0099cc;">' + text + '</span>》这篇文章么?');
})
$("body").on("mouseover",'.cat-list li',function () {
showMessage('要看看《<span style="color:#0099cc;">' + $(this).find("a").text() + '</span>》这篇文章么?');
});
$('.archive-tag a').mouseover(function () {
showMessage('要看看《<span style="color:#0099cc;">' + $(this).text() + '</span>》这个标签么?');
});
$('li.navbar-item a').mouseover(function(){
var title=$(this).html();
if(title){
title=title.substring(title.indexOf("</i>"),title.length);
}
showMessage('要看看《<span style="color:#0099cc;">' + title + '</span>》这个分类么?');
});
$('.catmore a').mouseover(function () {
showMessage('要看看更多文章么?');
});
$('.nav-previous span i').mouseover(function(){
showMessage('要翻到上一页吗?');
});
$('.nav-next span i').mouseover(function(){
showMessage('要翻到下一页吗?');
});
$('#index-links li a').mouseover(function () {
showMessage('去 <span style="color:#0099cc;">' + $(this).text() + '</span> 逛逛');
});
$('.tools_top').mouseover(function () {
showMessage('<span style="color:#0099cc;">' + visitor + '</span> 返回到顶部吧!');
});
$('.tools_comments').mouseover(function () {
showMessage('<span style="color:#0099cc;">' + visitor + '</span> 向评论栏出发吧!');
});
$('.top-nav a').mouseover(function () {
showMessage('要看看《<span style="color:#0099cc;">' + $(this).html() + '</span>》么?');
});
$('#footer a').mouseover(function () {
showMessage('要看看《<span style="color:#0099cc;">' + $(this).html() + '</span>》么?');
});
$('#submit').mouseover(function () {
showMessage('确认提交了么?');
});
$('input[name="q"]').focus(function () {
showMessage('输入你想搜索的关键词再按Enter(回车)键就可以搜索啦!');
});
$('.post-previous').mouseover(function () {
showMessage('点它可以翻到上一篇哦!');
});
$('.post-next').mouseover(function () {
showMessage('点它可以翻到下一篇哦!');
});
$('.bdsharebuttonbox a').mouseover(function () {
var title=$(this).attr('title');
if(title){
showMessage('你知道吗?点它可以分享本文到'+title);
}
});
});2、评论资料处
//评论资料
jQuery(document).ready(function ($) {
$(".comment-form-author #inpName").click(function () {
showMessage("留下你的尊姓大名!");
$(".spig").animate({
top: $(".comment-form-author #inpName").offset().top - 70,
left: $(".comment-form-author #inpName").offset().left - 170
},
{
queue: false,
duration: 1000
});
});
$("comment-form-email #inpEmail").click(function () {
showMessage("留下你的邮箱!");
$(".spig").animate({
top: $(".comment-form-author #inpEmail").offset().top - 70,
left: $(".comment-form-author #inpEmail").offset().left - 170
},
{
queue: false,
duration: 1000
});
});
$(".comment-form-url #inpHomePage").click(function () {
showMessage("快快告诉我你的家在哪里,好让我去参观参观!");
$(".spig").animate({
top: $(".comment-form-url #inpHomePage").offset().top - 70,
left: $(".comment-form-url #inpHomePage").offset().left - 170
},
{
queue: false,
duration: 1000
});
});
$(".comment-form-comment #txaArticle").click(function () {
showMessage("认真填写哦!不然会被认作垃圾评论的!我的乖乖~");
$(".spig").animate({
top: $(".comment-form-comment #txaArticle").offset().top - 70,
left: $(".comment-form-comment #txaArticle").offset().left - 170
},
{
queue: false,
duration: 1000
});
});
});浮动小人扩展改造
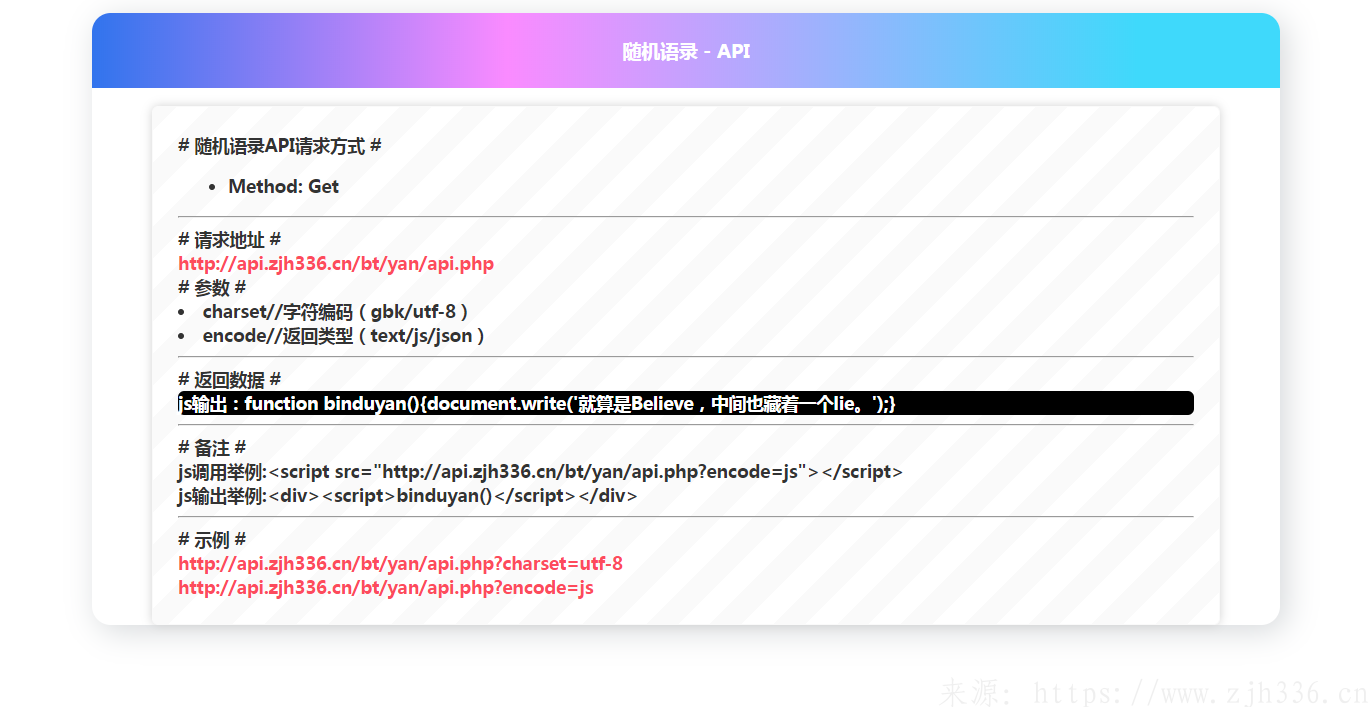
加入一言接口调用,随机讲一句话
接口采用的是自己搭建的接口平台
参考萝莉社的《浮动小人改造计划2:接入一言api》 由于接口调不通,借鉴其中的方案五进行改造。不过由于接口平台提供的js方式调用不太好处理。最终对接接口平台的该接口重新设置,添加跨域请求头,此处调用采用ajax方式调用。
修改代码:
//无聊讲点什么
jQuery(document).ready(function ($) {
var msgs= ["陪我聊天吧!", "好无聊哦,你都不陪我玩!", "…@……!………", "^%#&*!@*(&#)(!)(", "我可爱吧!嘻嘻!~^_^!~~","谁淫荡呀?~谁淫荡?,你淫荡呀!~~你淫荡!~~","从前有座山,山上有座庙,庙里有个老和尚给小和尚讲故事,讲:“从前有座……”"];
//加载一言
function getkoto(){
//一言加入消息中
$.ajax({
type: "get",
url:"https://api.zjh336.cn/bt/yan/api.php",
data: {
encode:"json"
},
dataType:'json',
success: function(msg){
msgs=[];
msgs.push(msg.text);
}
});
}
window.setInterval(function () {
//初始化一言
getkoto();
var i = Math.floor(Math.random() * msgs.length);
showMessage(msgs[i], 10000);
}, 15000);
});








livinginau.life