昨天在逛别人博客的时候,发现了一个网站,https://www.wu2007.cn/ 这个博客的风格和我使用的《Blogs》主题好像,不过是CMS布局的,好像这种版面布局浏览起来,更舒服些。后来发现原来是出自一人之手,都是懿古今的主题,这个名为《zbaNana》主题,心里甚是喜欢,于是决定切换主题。
由于期间对《Blogs》主题做过一些改动,所以先进行了文件对比,将之前所改动的部分同步到zbaNana主题中。
一、下载主题,进入应用中心,下载该主题,并安装
二、利用KodExplorer插件,将两个主题文件下载到本地
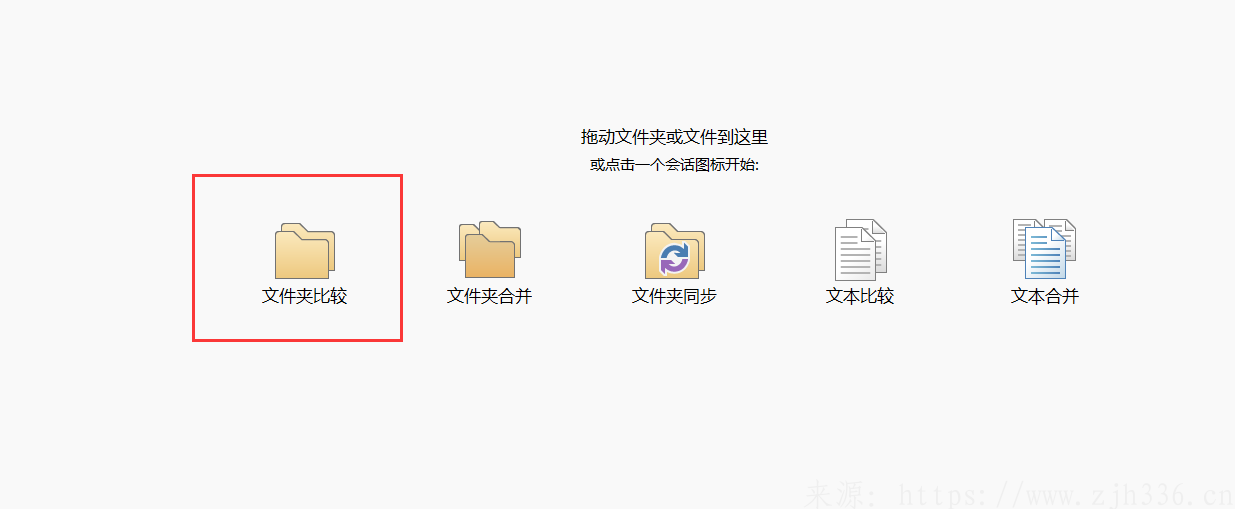
三、使用Beyond Compare 对比工具进行文件夹对比
应用下载地址参考:程序员常用工具
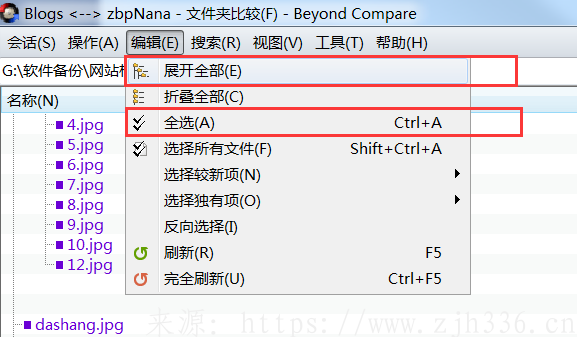
先展开全部,再全选
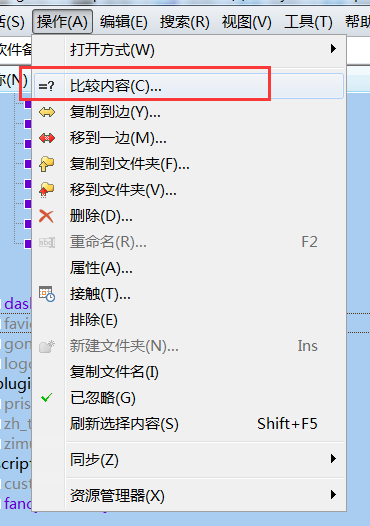
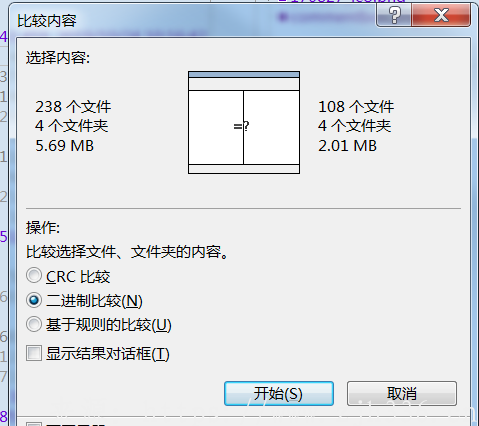
再选择操作中的,比较内容
选择二进制比较
一个文件一个文件,打开,对比修改过的部分,将内容复制到右边,或者将右边没有的文件复制过去。
四、重新将主题文件上传到服务器原路径下,覆盖原来的内容
五、修改主题配置,将下列各项中,原来的配置拷贝过来
六、查看页面发现文章的转载标志,作者,以及原文链接不见了,查看原因,是由于原来的文章的结构和现在的不一样,需要按照规则一键替换,执行,如下sql,可实现效果
update zbp_post set log_Meta=REPLACE (log_Meta,'Blogs_','zbpNana_'); update zbp_post set log_Meta=REPLACE (log_Meta,'s:10:"zbpNana_wzlx"','s:12:"zbpNana_wzlx"'); update zbp_post set log_Meta=REPLACE (log_Meta,'s:12:"zbpNana_zuozhe"','s:14:"zbpNana_zuozhe"'); update zbp_post set log_Meta=REPLACE (log_Meta,'s:13:"zbpNana_laiyuan"','s:15:"zbpNana_laiyuan"');
七、额外添加站点背景图设置
下载了若干背景图片,当前选用的第二张图片
在css中增加如下样式,即可达到增加背景图的效果
body {
background-image: url("https://www.zjh336.cn/bz/body_image2.png");
background-position:left top;
background-size:auto;
background-repeat:repeat;
background-attachment:scroll;
} 改版前前后后用了两三个小时,对比文件,修改配置,改版后的样式调整,文章结构调整,看了看改版后的效果,这些时间没有白费。














还没有评论,来说两句吧...