视频地址
WEB端地址与APP下载
最新版web端地址:http://tool.zjh336.cn
V1.0.0APP端下载:https://cloudreve.zjh336.cn/s/mZaie
V1.3.0APP端下载:https://cloudreve.zjh336.cn/s/PZRh1
V1.4.0APP端下载:https://cloudreve.zjh336.cn/s/QZ7c1
V1.5.0APP端下载:https://cloudreve.zjh336.cn/s/6o5IW
后续版本已开源,见本地部署&技术支持
本地部署&技术支持
Web端:《华仔AutoJs工具箱_Web端》
Web端Go版(由红尘提供,未持续更新):《华仔AutoJs工具箱_Web端Go版》
Web端Exe版本(强烈推荐):V2.3.0后提供,QQ群文件获取
App端:《 华仔AutoJs工具箱》
更新日志
V1.0.0
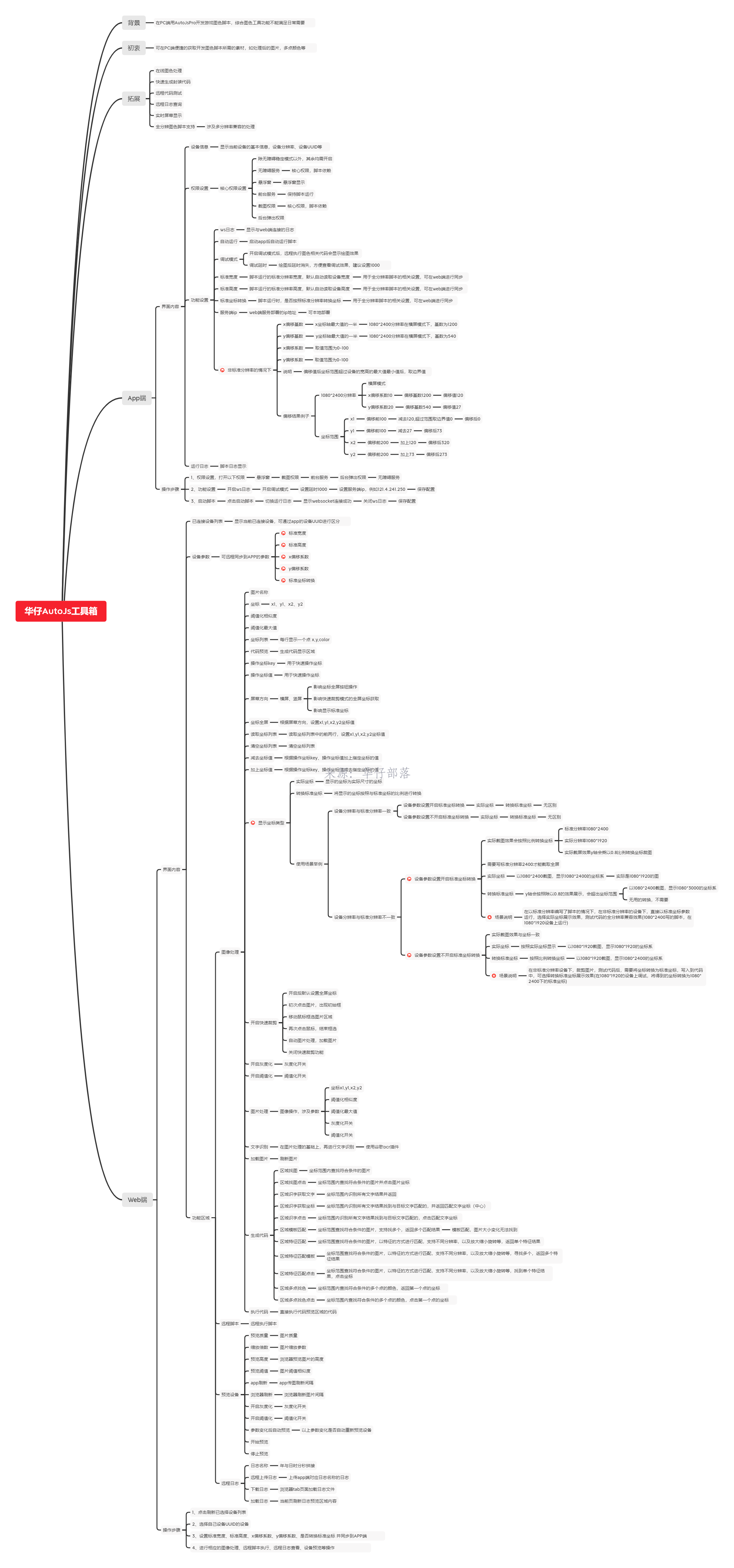
1、工具箱结构图
V1.3.0
1、标准宽度,标准高度,偏移系数,标准坐标转换支持(脚本运行时)。
2、快速裁图模式。
3、多分辨率图色支持。
4、调试模式支持,app实时绘制匹配效果。
5、标准坐标转换显示。
6、生成代码增加以下进阶封装(需要购买本地部署套餐获取utils.js文件才可用于自己项目)。
V1.4.0
1、设备增加访问密码功能(APP端设置,WEB端访问需要填写)
2、屏幕方向旋转监听(APP端选择屏幕,WEB端图片处理自动感应屏幕方向)
3、生成代码增加部分官方API封装
4、生成代码增加部分基础封装(需要购买本地部署套餐获取utils.js文件才可用于自己项目)
5、生成代码增加部分进阶封装(需要购买本地部署套餐获取utils.js文件才可用于自己项目)
6、设备预览增加远程控制功能
V1.5.0
1、预览设备增加操作记录(远程操控发送的指令记录)
2、布局分析-远程布局分析(APP端获取布局json存入本地)
3、布局分析-上传布局分析并解析(布局json、截图上传云端)
4、布局分析-远程限制应用布局分析(APP端单独应用用户获取被限制APP的布局json存入本地)
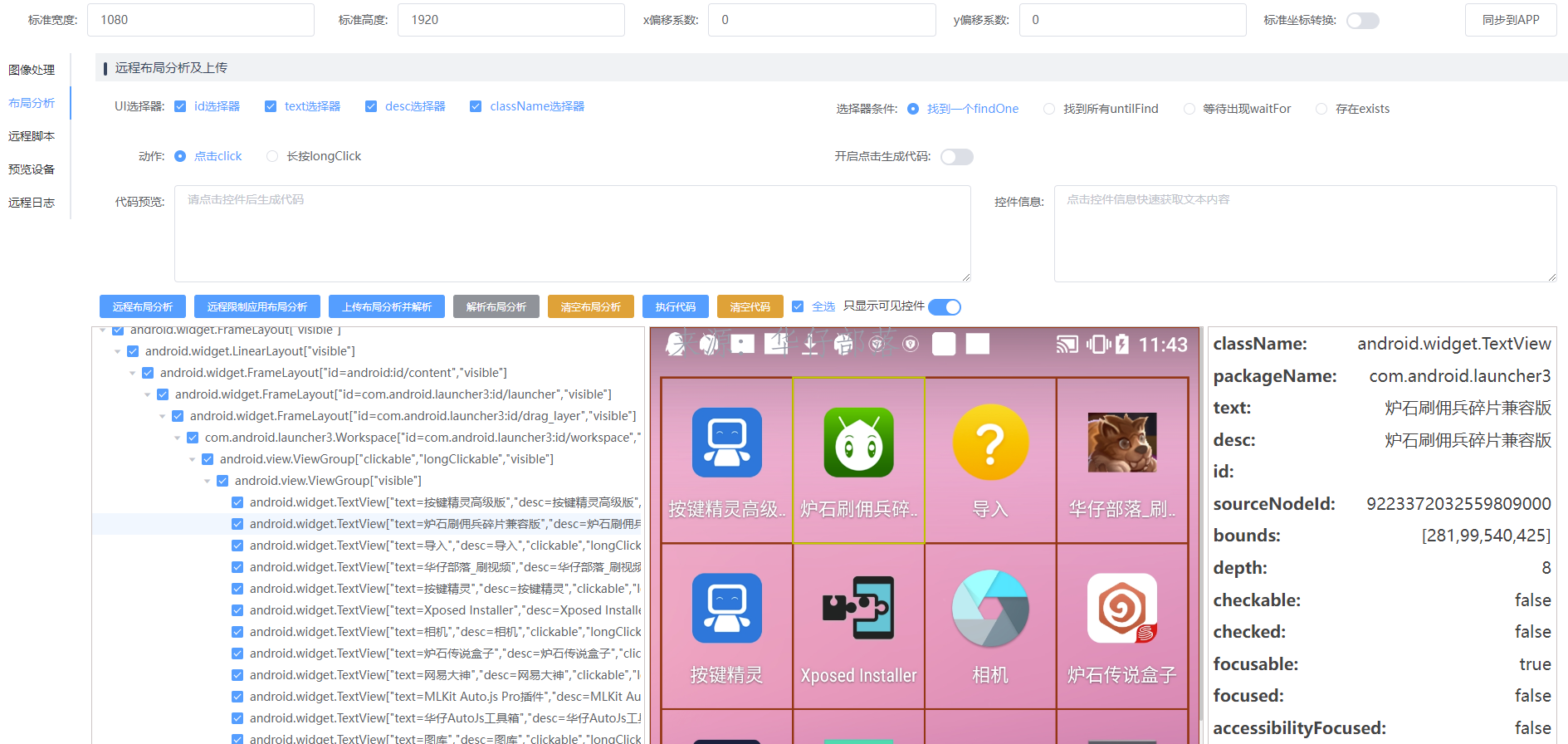
5、布局分析-解析布局分析、控件绘图(web端读取云端布局json解析节点,并绘制图片)
6、布局分析-控件详情(点击节点显示控件详情)
7、布局分析-生成代码、远程执行(根据条件生成控件操作代码,支持远程执行代码)
V1.6.0
一、布局分析
1、树结构支持左右滚动。
2、绘制节点显示顺序调整,按照节点深度排序,鼠标移入,优先框选深层节点。
3、增加绘制背景图开关,可隐藏背景图只显示节点绘制情况。
4、增加只显示屏幕内节点开关。
5、绘制节点框,增加右键取消勾选当前框选节点。
6、增加布局分析范围,支持选择活跃窗口或全部窗口。
7、增加自定义函数过滤,更为灵活的过滤节点数据。
8、增加常见自定义函数过滤。
二、远程脚本
1、增加一键远程执行功能
2、增加App模块、Device模块、Other模块的内置脚本
三、其他
1、vue组件化拆分,抽离html、css、js文件。
2、按钮风格统一
3、增加消息通知,配置文件配置邮箱接收上线通知。
V1.7.0
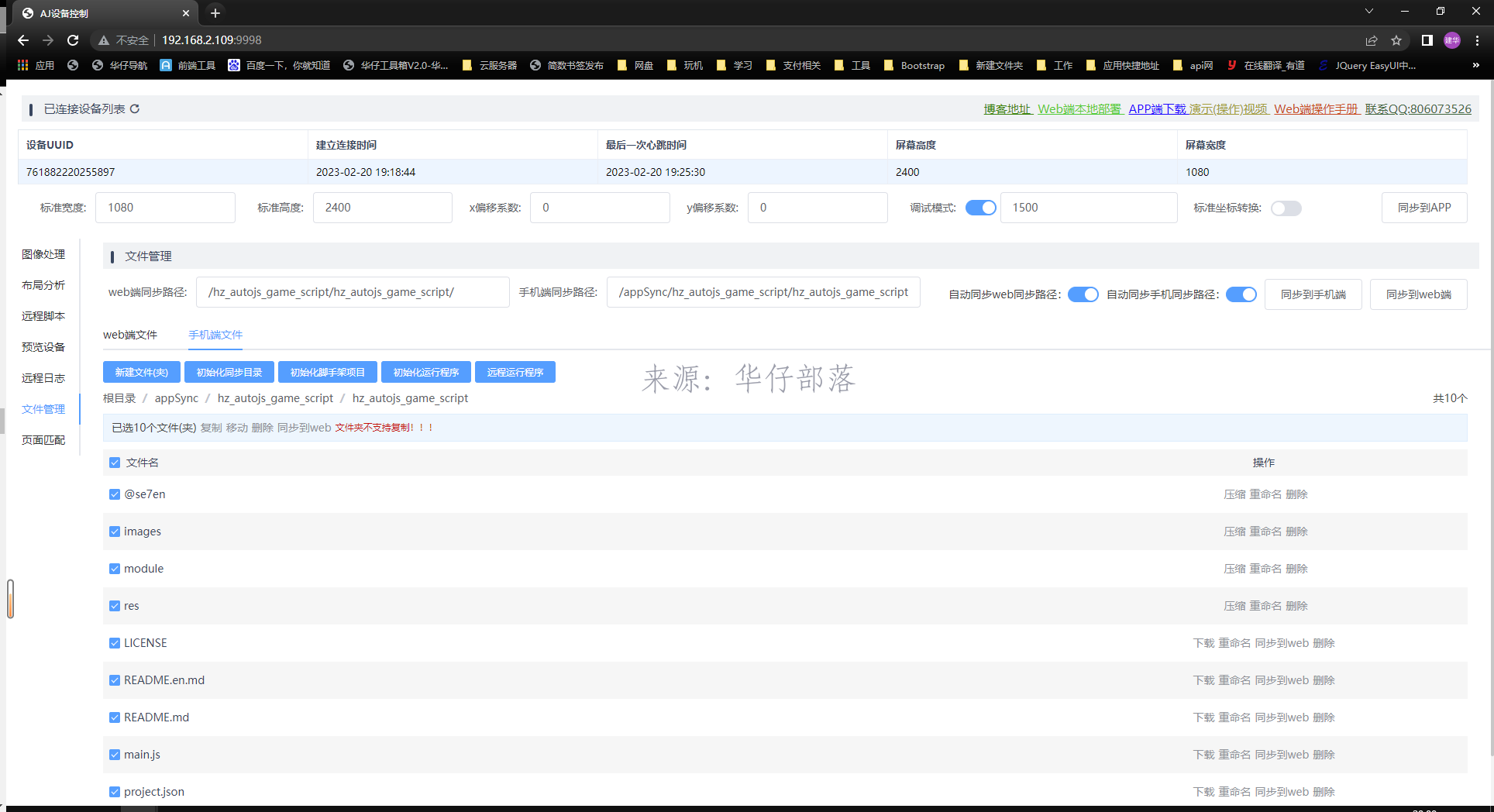
一、文件管理功能
1、文件查看功能,可查看图像处理、布局分析、预览设备产生的文件。
2、文件上传功能,可批量上传电脑本地项目的图片等文件到Web端。
3、文件上传功能,支持点击上传选多个文件、本地文件管理器拖拽多个文件到文件管理区域自动上传。
4、新建文件夹功能。
5、文件预览或下载功能,图片、文本、视频可浏览器预览,其他文件直接触发下载。
6、文件重命名功能。
7、单个文件删除功能。
8、单个文件同步到手机,将web端指定文件同步到手机端指定目录。
9、文件批量复制功能,支持文件夹递归复制。
10、文件批量移动功能,支持文件夹递归移动,不可移动到当前目录,不可移动到已选文件的子目录中。
11、文件批量删除功能,支持文件夹递归删除。
12、文件批量同步到手机功能,将web端批量选择的文件同步到手机端指定目录,文件夹暂不支持递归同步,仅会同步空文件夹。
13、按路径同步手机端功能,支持将web端指定路径下的所有文件,同步到手机端指定的路径下,文件夹暂不支持递归同步,仅会同步空文件夹。
14、按路径同步Web端功能,支持将手机端指定路径下的所有文件,同步到Web端指定的路径下,文件夹暂不支持递归同步,仅会同步空文件夹。
15、自动同步web同步路径功能,开启后,点击面包屑导航时,自动同步web端同步路径。
16、文件名双击预览文件。
17、文件夹名双击打开文件夹。
18、面包屑导航点击跳转对应目录。
二、其他优化
1、布局分析多次上传节点,由于缓存一直未更新问题修复,每次上传强制刷新json。
2、图像处理,生成代码修改,提示本地项目引用时,需要引入utils.js后再使用。
V1.8.0
一、页面匹配
1、页面参数设置交互,大卡片嵌套小卡片,小卡片嵌套表格。
2、全部展开,全部收缩功能
3、初始化配置示例功能
4、增加读取草稿功能,根据页面配置名称保存到浏览器本地缓存。
5、增加存为草稿功能,根据页面配置名称从浏览器本地缓存读取。
6、增加存为文件功能,根据页面配置名称保存到附件中。
7、增加读取文件功能,根据页面配置名称从附件中读取文件内容。
8、页面配置整体对象转换json功能,将整个页面配置对象转换为json,可以直接在项目中使用。
9、页面配置json转换页面配置对象,将json字符串转换页面配置对象,可以将项目中的json直接解析,再进行可视化配置。
10、文字识别、多点识色、区域找图支持整表或单行的json读取和生成json功能,可以将项目中的单项配置相互转换,配合图像处理的json读取和转换json,测试更加灵活。
11、远程页面匹配测试,支持设置调试页面,调试图片路径转换,一键远程调试多页面匹配,找图匹配需要配合文件管理的同步功能。
二、图像处理
1、远程图像处理,支持中文图片名称,且兼容历史app版本
2、修复快速裁剪第二次点击坐标异常问题。
3、增加参数转换josn,json转换参数功能,可与页面匹配功能联动。
三、布局分析
1、布局分析,节点点击优化,更改为点击行不展开,点击箭头才展开。
2、布局分析,绘制框高亮节点点击优化,点击后左侧树自动展开当前选中节点。
3、布局分析,绘制框高亮节点点击优化,点击后左侧树自动定位到当前选中节点,未展开的节点,可能需要点击第二次才能正常定位。
四、远程脚本
1、增加存为草稿功能,根据脚本名称保存到浏览器本地缓存。
2、增加读取草稿功能,根据脚本名称从浏览器本地缓存读取。
3、增加存为文件功能,根据脚本名称保存到附件中。
4、增加读取文件功能,根据脚本名称从附件中读取文件内容。
5、增加自定义模块设置,以json文件格式存入到附件中,设置模块名和文件名的映射关系。
6、增加自定义模块加载,加载json文件中映射关系,生成按钮列表。
7、自定义模块远程执行,远程执行映射关系中的文件名对应的脚本内容。
五、其他
1、文件管理,增加取消上传功能。
2、设备列表,增加调试模式、调试延时参数同步功能。
V1.9.0
主要实现不依赖VsCode+AutoJsPro9,以华仔AutoJs工具箱App端和Web端为核心,直接调试与运行脚手架或其他项目。
1、整体引入monaco-editor代码编辑器。
2、远程脚本模块,替换代码编辑器。
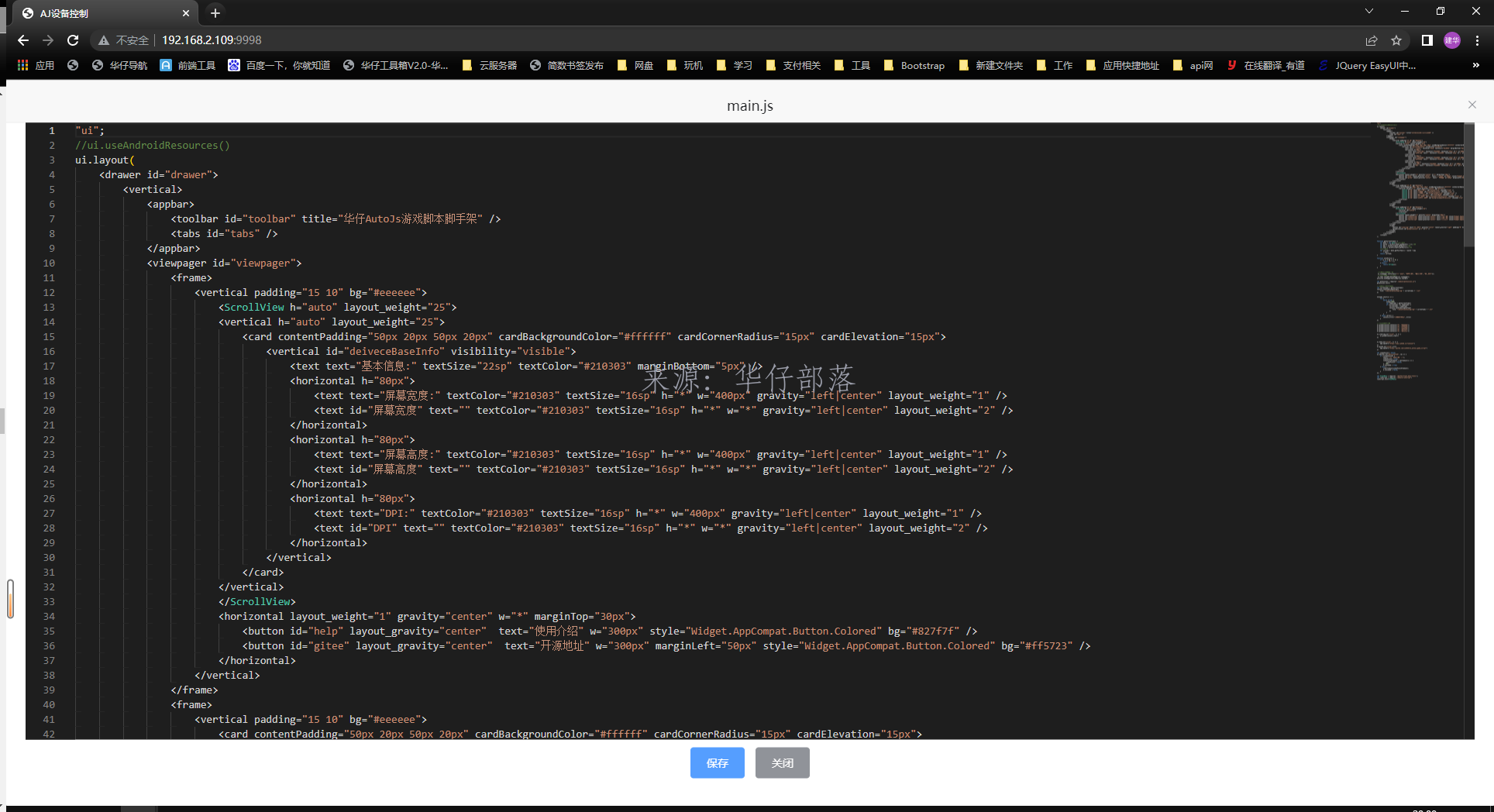
3、文件管理-web端文件,支持在线编辑文本文件、保存文本文件。
4、文件管理-web端文件,支持zip格式文件压缩、解压功能。
5、文件管理增加手机端文件功能。
6、文件管理增加同步手机端路径功能。
7、文件管理-手机端,全局文件目录结构读取。
8、文件管理-手机端,单个文件支持压缩、重命名、删除、同步到web端功能。
9、文件管理-手机端,批量文件支持复制、移动、删除、同步到web端功能。
10、文件管理-手机端,文本文件在线编辑保存。
11、文件管理-手机端,图片文件在线预览。
12、文件管理-手机端,新建文件或文件夹。
13、文件管理-手机端,初始化同步目录(/sdcard/appSync/)。
14、文件管理-手机端,初始化脚手架项目(/sdcard/appSync/hz_autojs_game_script)。
15、文件管理-手机端,初始化运行程序(/sdcard/appSync/main.js)。
16、文件管理-手机端,远程运行项目(执行/sdcard/appSync/main.js)。
V1.9.1版本
1、bug修复。
2、手机端文件管理,多文件支持。
3、手机端文件管理,保存文件校验。
4、手机端文件管理,远程停止程序。
5、图像处理,增加保存图片功能。
V2.0.0版本
1、文件管理-手机端文件管理,代码编辑器,多文件编辑,支持记录滚动条位置。
2、图像处理,增加文字识别字段。
3、增加业务操作参数支持,每个分辨率下添加对应业务参数名称,以及对应的json配置
4、业务操作参数的参数转json以及json转参数支持
5、页面匹配增加页面操作代码,找到匹配页面后执行。
6、页面操作代码增强,支持使用executeServiceOperate封装
7、页面示例增强,针对以上功能增加对应的示例
V2.1.0版本
1、远程日志,增加实时日志功能, 调试功能增强 。
2、布局分析,增加一键布局分析功能,一键式布局分析上传并解析, 体验增强 。
3、图像处理,AutoX版本不兼容api进行标注。
4、utils.js的executeServiceOperate增加扩展参数,支持自定义传参, 页面匹配功能增强 。
5、文件管理,手机端文件,增加下载功能,通过web端中转下载文件和文件夹(文件夹会压缩成zip再下载),web端编辑完成代码后下载到电脑本地做储存, web端编辑代码功能增强 。
6、文件管理,手机端文件,代码编辑器bug修复。
7、文件管理,手机端文件,编辑器最小化按钮切换到全局,并且记录当前tab以及滚动条高度, web端编辑代码功能增强 。
8、全局增加,滚动到顶部,滚动到底部功能按钮, web端编辑代码功能增强 。
V2.1.1版本
修复bug
1、同步文件到web端loading优化
2、同步文件到web端手机端提示
3、文件管理,web端解压有中文适配
V2.1.2版本
1、去除redis依赖
2、本地附件目录不存在时,默认设置为C盘路径
3、建立连接,接收邮件地址为空时不发送邮件
4、上线提醒邮件内容格式修改
5、websocket接收log输出日志注释
V2.2.0版本
该版本必须配合工具箱V2.0.0.20230311及以上版本使用
较大范围改动,主要针对多分辨率兼容的特殊分辨率配置的使用
1、app向web端发送消息支持
2、初始化脚手架项目功能优化,解压完成后再刷新
3、非标准分辨率,且设置了分辨率配置的,支持不进行按比例缩放,直接读取配置的范围和原图。
4、去除部分无用内容,如标准坐标转换开关,坐标显示类型。
5、bug修复
V2.3.0版本
1、增加autojsPro官方文档本地版
2、远程脚本模块支持node脚本调试功能
3、手机端文件管理增加运行js
4、web端内置官方示例初始化功能
5、脚手架初始化,下载资料内置到web端
6、上传路径默认路径问题修复
7、服务启动后自动启动浏览器加载web端应用
8、增加页面访问密码配置,配置文件中设置了访问密码,需要输入密码后访问
9、V2.3.0版本,本地部署,支持exe文件一键启动,无需配置java环境,具体内容QQ群【818757945】文件获取
【旧版本地部署更新需要修改配置文件】
增加如下配置
页面访问密码 如1234abc 直接写成com.zjh.pageAccessPassword=1234abc
com.zjh.pageAccessPassword=
V2.4.0版本
1、增加页面访问密码控制,在参数中设置访问密码后,则访问web端需要输入密码。
2、内置脚手架项目更新。
3、远程脚本模块,新增task、keys、operate三个内置模块,增加了按键操作、定时任务、通知监听等快捷脚本。
4、远程脚本模块生成代码空格替换问题修复。
5、图像处理快速截图,增加信息提示避免操作问题。
6、大于5分钟未更新心跳时间的移除列表。
7、其他bug修复
V2.5.0版本
1、远程脚本增加APP端热更新内置脚本。
2、群发指令接口支持。
3、设备列表支持展开收缩。
4、公共文件管理模块,支持全局共享文件。
5、预览设备,增加文本传输功能。
6、预览设备,增加消息监听模块,支持设置规则监听设备通知消息。
7、预览设备,增加脚本管理模块,支持正在运行脚本查询与停止。
8、预览设备,增加定时任务模块,支持查询已开启定时任务与停止。
V2.6.0版本
1、远程脚本,修复通知栏拉到底的代码错误问题。
2、文件管理,增加初始化商店示例功能。
3、公共文件,增加限定处理,特定目录下的文件不允许删除、编辑、解压等操作,仅允许查看和下载。
4、文件管理,对app端设置非默认端口的情况进行代码兼容。
5、图像处理,快速裁剪提示语修改。
6、图像处理,快速裁剪功能优化,支持拖选和点选两种方式裁剪图片。
7、布局分析,一键布局分析功能优化,以及增加超时处理。
8、linux环境兼容。
9、文件管理,增加ctrl+s、ctrl+0、ctrl+1、ctrl+2、ctrl+3等快捷键支持,文件保存、切换tab、运行当前、停止全部、最大化、最小化等。
10、公共文件,打包插件初始化相关支持。
11、公共文件,java环境变量设置。
12、公共文件,自定义签名功能(暂时仅支持windows)。
13、文件管理,项目打包功能(暂时仅支持windows)。
14、支持机器码授权功能(打包功能需要授权才可以使用)。
15、文件上传组件bug修复。
16、打包功能bug修复。
关于项目打包功能后续优化
1、设置自定义运行main.js路径支持
2、启动图标和桌面图标的快速选择
3、更为细致的配置项以及动态资源处理
OCR内置模型文件动态选择
内置图标是否打包
NodeJs内置模块处理
无障碍服务是否打包
图色模块是否打包
4、打包权限配置
一、背景
从开始接触AutoJs到现在已经过去了一段时间,期间编写了一款图色游戏脚本。众所周知,工欲善其事必先利其器,想要写好图色脚本,就要有一款趁手的图色工具。写过图色脚本的一定都用过综合图色助手,支持雷电模拟器、ADB连接、TCP连接、AJ连接等,功能上也比较全面,所以最开始我也是选择了这个工具。
由于游戏页面比较复杂,所以采用的二值化方案进行简化,去除干扰项,再以此为基础进行识图、识色、识字等操作。基于这种应用场景,综合图色助手就有些不够用了。如果我需要制作一张匹配用的模板图片,需进行以下几步操作。
1、先在手机上截一张全屏的图片,可以用图色助手直接获取到。
2、获取到图片后,在图色助手中获取到裁剪的两个坐标。
3、在AutoJs项目中写裁图的代码,获取裁剪后的图片。
4、二值化处理裁剪后的图片,将其保存到手机文件。
5、查看手机文件,查看二值化后的图片效果是否符合预期,不符合调整参数,重复第4步。
6、将图片发送到电脑,将图片保存至项目中。
7、利用图片进行模板匹配,测试业务代码。
8、测试效果不理想,重复以上步骤。
这还仅仅只是一个业务的一张图片,完成一个具有完整业务的脚本不知道需要多少张图片。ocr识字同样有类似的问题,因为通用需要定位出区域坐标,再进行测试,才可以写进业务代码中。纵使综合图色助手再强大,也无法满足我的需求,适合自己的才是最好的。没有工具,就要自己创造工具。于是,我在脚本云控后台增加了以下功能。
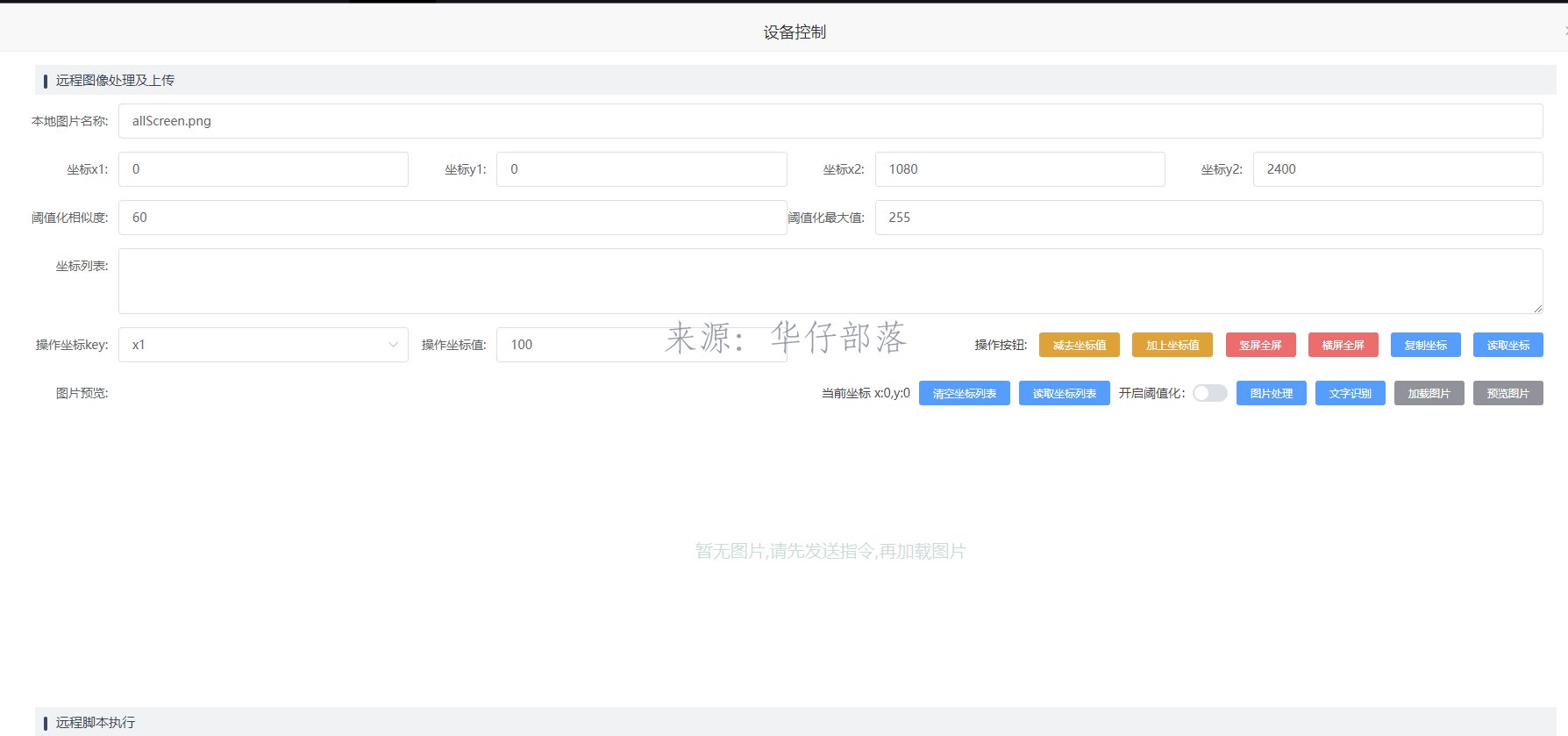
1、全屏截屏功能
2、点选坐标功能
3、阈值化开关以及参数
4、区域坐标截屏功能
5、区域坐标文字识别功能
这样就大大减小了操作复杂程度,变成了以下步骤,节省了查看处理后图片效果,发送图片到电脑的时间。
1、先发送全屏截屏指令,获取全屏图片
2、点选坐标,截取指定区域图片
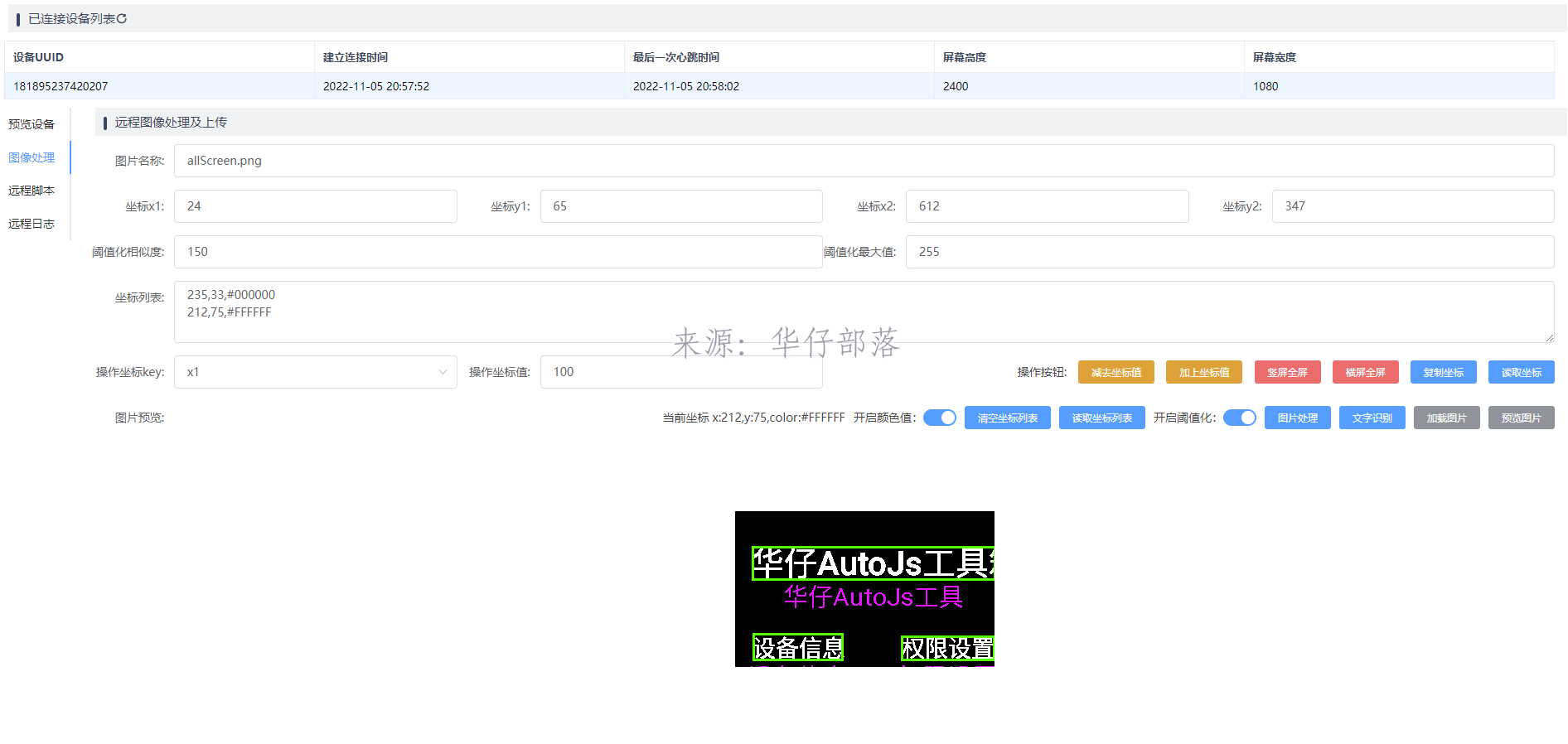
3、开启阈值化,进行调整参数,直至获得理想效果
4、右键保存图片到项目中,编写测试代码,测试效果
为了方便测试脚本,又增加了远程执行脚本,和远程上传日志功能。无论是开发阶段,还是后续的问题排查,bug修复效率都得到了极大的提升。
二、项目成型
以上的工具其实并不独立,与脚本程序,后台程序紧紧的耦合在一起,用起来还是会有些不方便,为了让更多人可以用到这个工具,所以决定做拆分。单独抽离后台服务程序和前台app应用。于是得到了这些。



















818757945
V1.3.0
图色处理更强劲,全分辨率兼容
V1.4.0
增强了用户体验,增加一些快速生成代码(进阶、基础、官方)功能
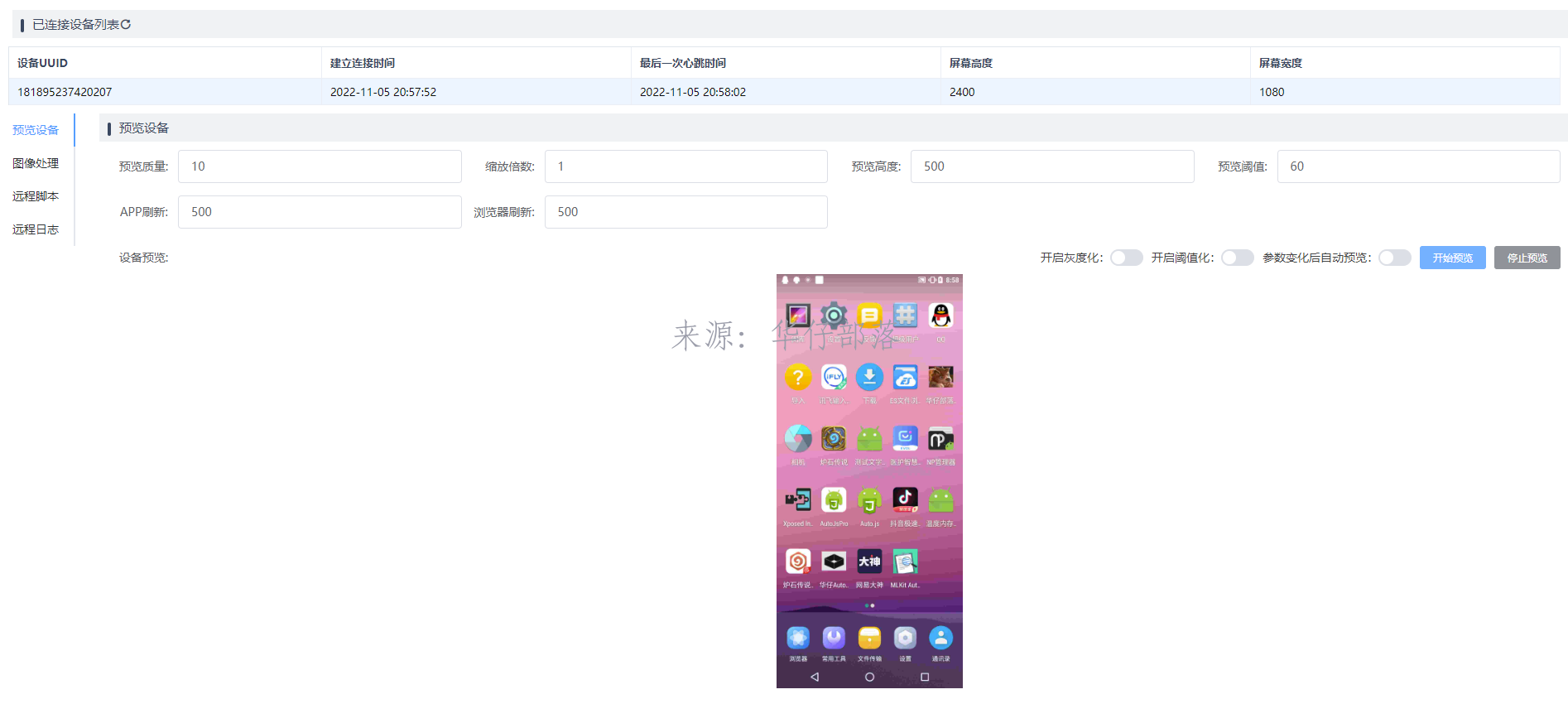
支持了设备远程控制
支持了密码访问