最近有做一个基于dom的PDF导出功能,使用的是html2canvas插件+jsPdf插件,原理是将html转换为canvas,再将其转换为图片,最后使用JsPDF插件将其导出。在这个过程中发现了一个问题,页面使用的elementUi的表格组件,其中的部分单元格使用的v-html渲染的,在单元格中嵌套了div标签,设置了背景色,可是在导出的pdf中,表格内容不显示了。
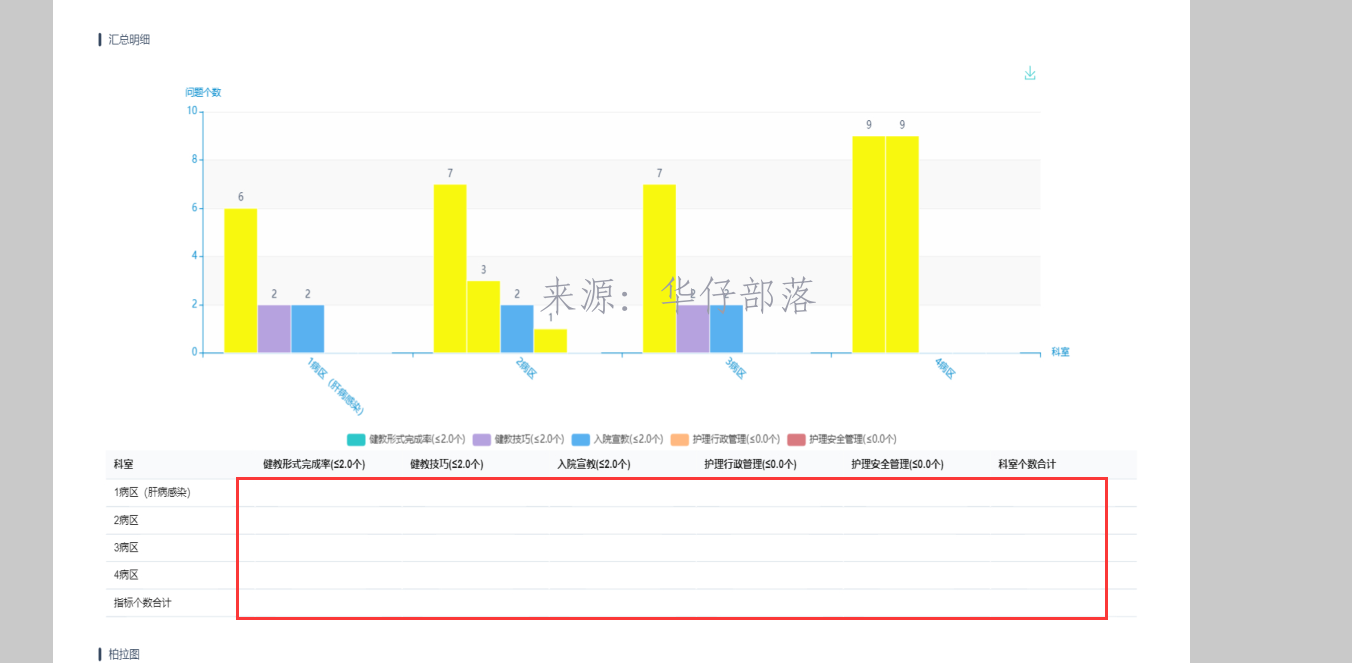
经过分析,问题应该出在html转canvas的环节。尝试将嵌套的html结构取消,直接设置值到单元格中,果然内容正常显示了。
不过问题在于,此处光显示数值是不够的,需要将单元格背景色显示出来。找到问题点了,接下来就是看看官方有没有提供解决方案。
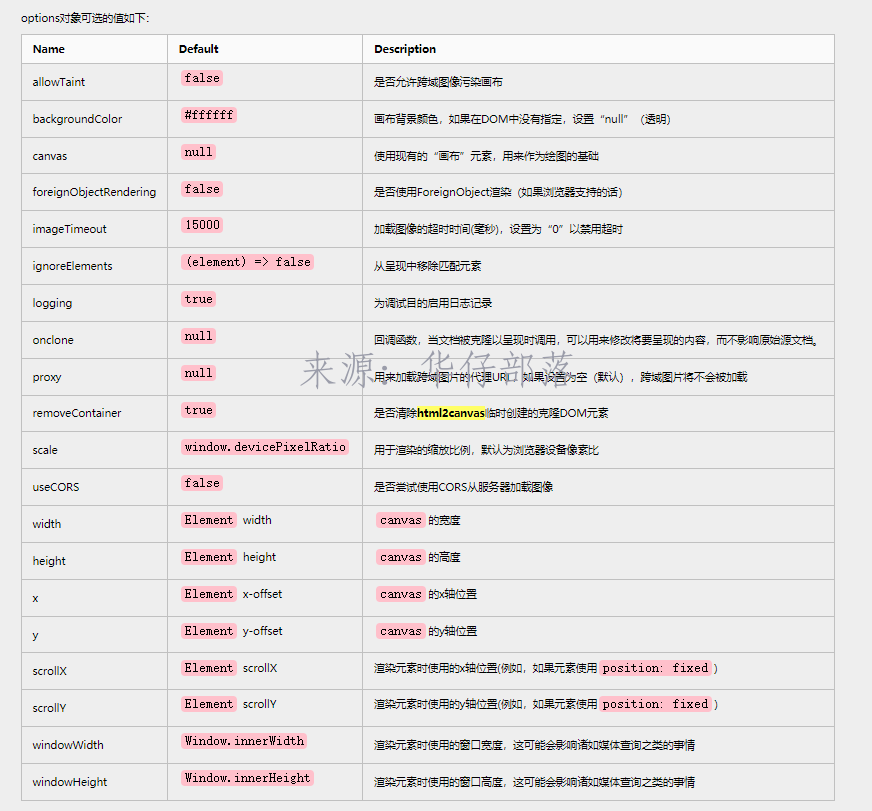
经过分析,可能和如下参数有关,默认为false,再代码中将其修改为true
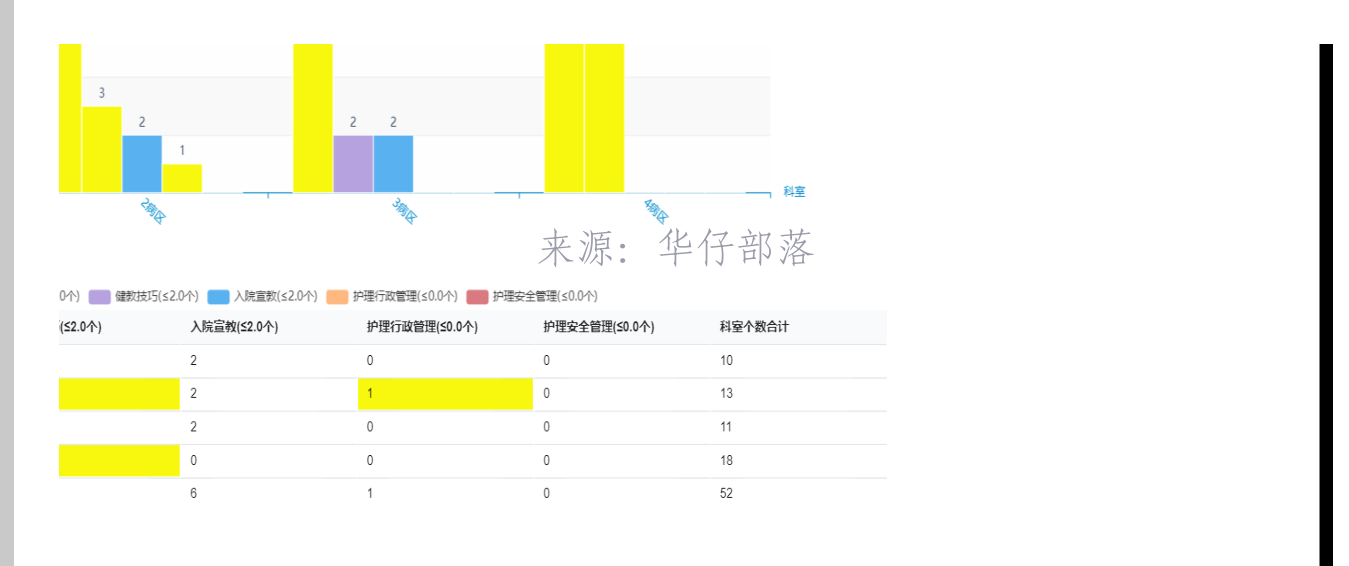
表格内容倒是正常显示了,但是位置却不正常了。
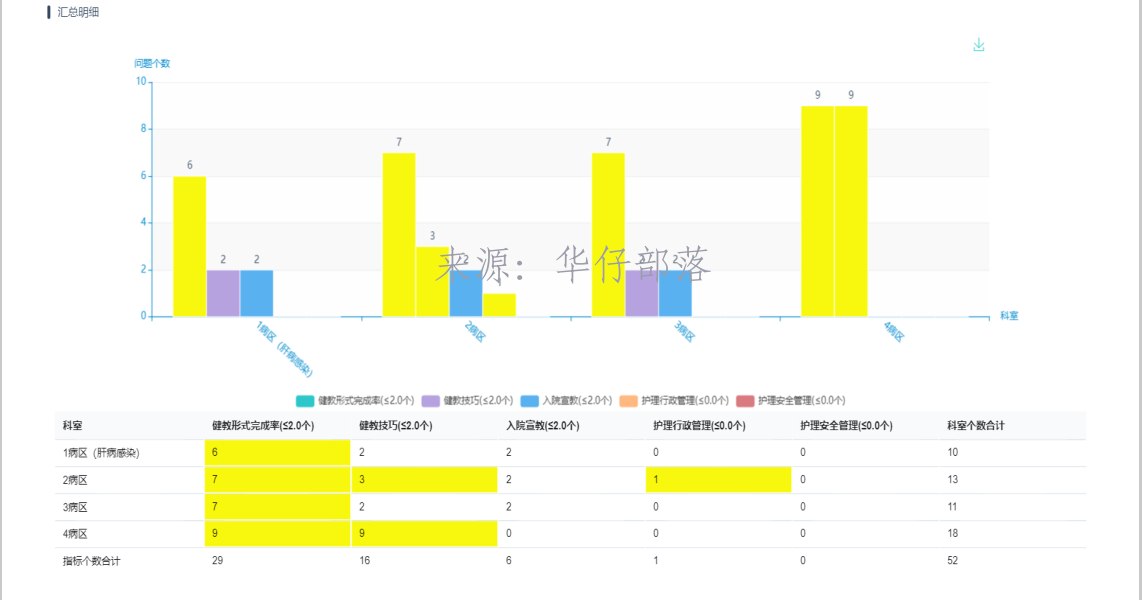
最后将参数中的x和y都设置为0,得到最终效果











发表评论